먼저 믹스인은 간단하게 설명하면 믹스인 파일 내에 있는 요소들을 컴포넌트에 합치는 개념이다.
그래서 믹스인 안에 요소와 컴포넌트 요소가 중첩될 수 있으니 주의해서 작성해야 한다.
https://kr.vuejs.org/v2/guide/mixins.html
믹스인 — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
kr.vuejs.org
nuxt와 vuetify를 이용한 프로젝트를 만드는 중에 컴포넌트 height를 유동적으로 변환해주어야 하는 부분이 있었다.
vuetify에서 제공하는 grid 시스템 v-layout, v-row, v-col을 이용하여 위치를 잡아주면 브라우저 크기를 조절했을 때
width는 자동으로 조절이 된다.
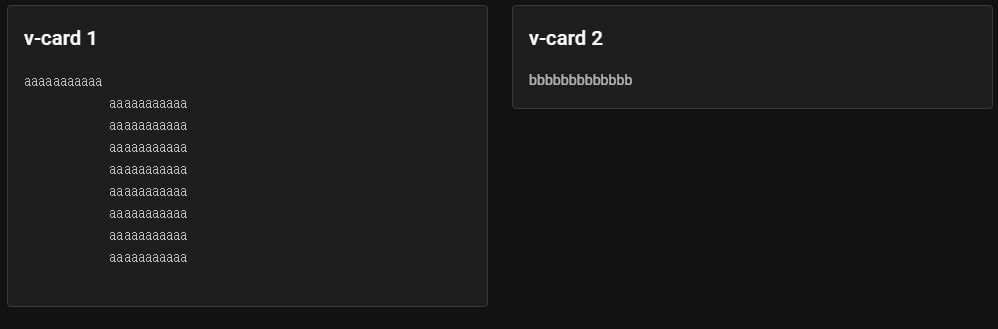
하지만 height는 따로 height 속성을 줘서 고정값을 주거나, 컴포넌트 내에 들어있는 내용에 맞춰 크기가 조절되는 것 말곤 없다.


위 경우가 이제 일반적으로 그냥 사용했을 때의 상황이다.
브라우저 크기에 맞춰 높이를 자동으로 지정해주는 게 필요해서 따로 window.addEventListener를 이용해 resize 이벤트와 처리해주는 함수를 만들어 줘서 처리를 해줬었다.
export default {
data() {
return {
init_resize_height: window.innerHeight,
timer : null
}
},
mounted() {
window.addEventListener('resize', this.onResize);
},
destroyed() {
window.removeEventListener('resize', this.onResize);
},
computed: {
resize_height() {
return this.init_resize_height;
}
},
methods: {
onResize() {
clearTimeout(this.timer);
this.timer = setTimeout(() => {
this.init_resize_height = window.innerHeight;
}, 300)
}
}
}이런 식으로 만들어 줬고

이런 식으로 사용하면 됐다.
하지만 이제 resize 기능을 필요한 곳마다 이 소스를 다 붙여 넣어야 하는 것도 그렇고 만약 수정을 하게 되면 적용된 모든 컴포넌트 파일을 열어서 똑같이 수정해 줘야 하는 문제점이 있다.
이럴 때 mixin을 사용하면 된다.
mixins 디렉터리를 만들어서 resize.js를 만든 후 아래와 같이 코드를 작성
export const resize = {
data() {
return {
init_resize_height: window.innerHeight,
resize_timer : null
}
},
mounted() {
window.addEventListener('resize', this.onResize);
},
destroyed() {
window.removeEventListener('resize', this.onResize);
},
computed: {
resize_height() {
return this.init_resize_height;
}
},
methods: {
onResize() {
clearTimeout(this.resize_timer);
this.resize_timer = setTimeout(() => {
this.init_resize_height = window.innerHeight;
}, 300)
}
}
}혹시 모를 중첩을 대비해 resize_~ 형식으로 이름을 만들어 주었다.
그리고 필요한 컴포넌트에선 import와 mixins 옵션을 사용하고, 필요한 부분에 resize_height 값을 바인딩해주면 된다.
<template>
<v-layout column>
<v-row>
<v-col cols="6">
<v-card outlined height="500">
<v-card-title>v-card 1</v-card-title>
<v-card-text>
<pre>aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
</pre>
</v-card-text>
</v-card>
</v-col>
<v-col cols="6">
<v-card outlined :height="resize_height">
<v-card-title>v-card 2</v-card-title>
<v-card-text>
bbbbbbbbbbbbb
</v-card-text>
</v-card>
</v-col>
</v-row>
</v-layout>
</template>
<script>
import { resize } from '@/components/mixin/resize'
export default {
mixins: [resize],
data(){
return {
test_name: 'resize mixin!!'
}
},
created() {
console.log('created!');
},
methods: {
btn() {
console.log('btn click!!');
}
}
}
</script>
<style>
</style>이렇게 하면 끝이다.
지금 컴포넌트 파일 내에는 resize 관련 소스가 들어있지 않지만, 렌더링이 되면 resize.js에 있는 소스가 컴포넌트 파일에 들어가져 하나의 파일이 된다.
<template>
<v-layout column>
<v-row>
<v-col cols="6">
<v-card outlined height="500">
<v-card-title>v-card 1</v-card-title>
<v-card-text>
<pre>aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
aaaaaaaaaaa
</pre>
</v-card-text>
</v-card>
</v-col>
<v-col cols="6">
<v-card outlined :height="resize_height">
<v-card-title>v-card 2</v-card-title>
<v-card-text>
bbbbbbbbbbbbb
</v-card-text>
</v-card>
</v-col>
</v-row>
</v-layout>
</template>
<script>
export default {
data(){
return {
test_name: 'resize mixin!!'
init_resize_height: window.innerHeight,
resize_timer : null
}
},
created() {
console.log('created!');
},
mounted() {
window.addEventListener('resize', this.onResize);
},
destroyed() {
window.removeEventListener('resize', this.onResize);
},
computed: {
resize_height() {
return this.init_resize_height;
}
},
methods: {
btn() {
console.log('btn click!!');
},
onResize() {
clearTimeout(this.resize_timer);
this.resize_timer = setTimeout(() => {
this.init_resize_height = window.innerHeight;
}, 300)
}
}
}
</script>
<style>
</style>이렇게 합쳐진다고 보면 된다.
그럼 소스를 수정해야 할 경우에 resize.js 소스만 수정하면 되기 때문에 편리하다.
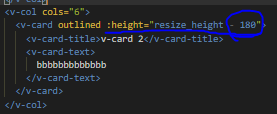
그리고 위 소스의 resize_height를 그냥 쓰면

안 맞기 때문에 따로 추가적으로 바인드 시킨 부분에서 수치를 맞춰줘야 한다.

resize_height - 숫자 또는 resize_height + 숫자 식으로 맞춰 주면 되고, 사용하는 곳에서 원하는 높이에 맞춰 값을 지정해주면 된다.

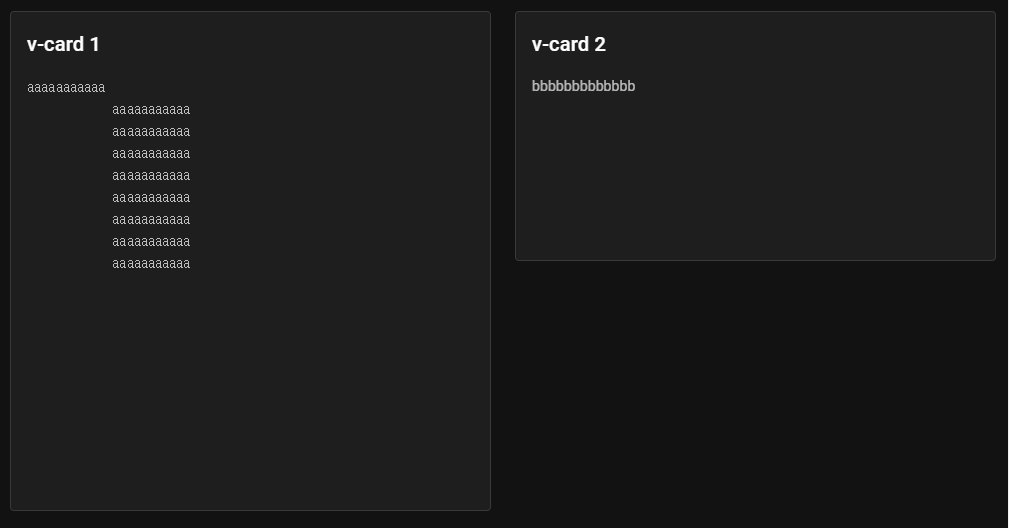
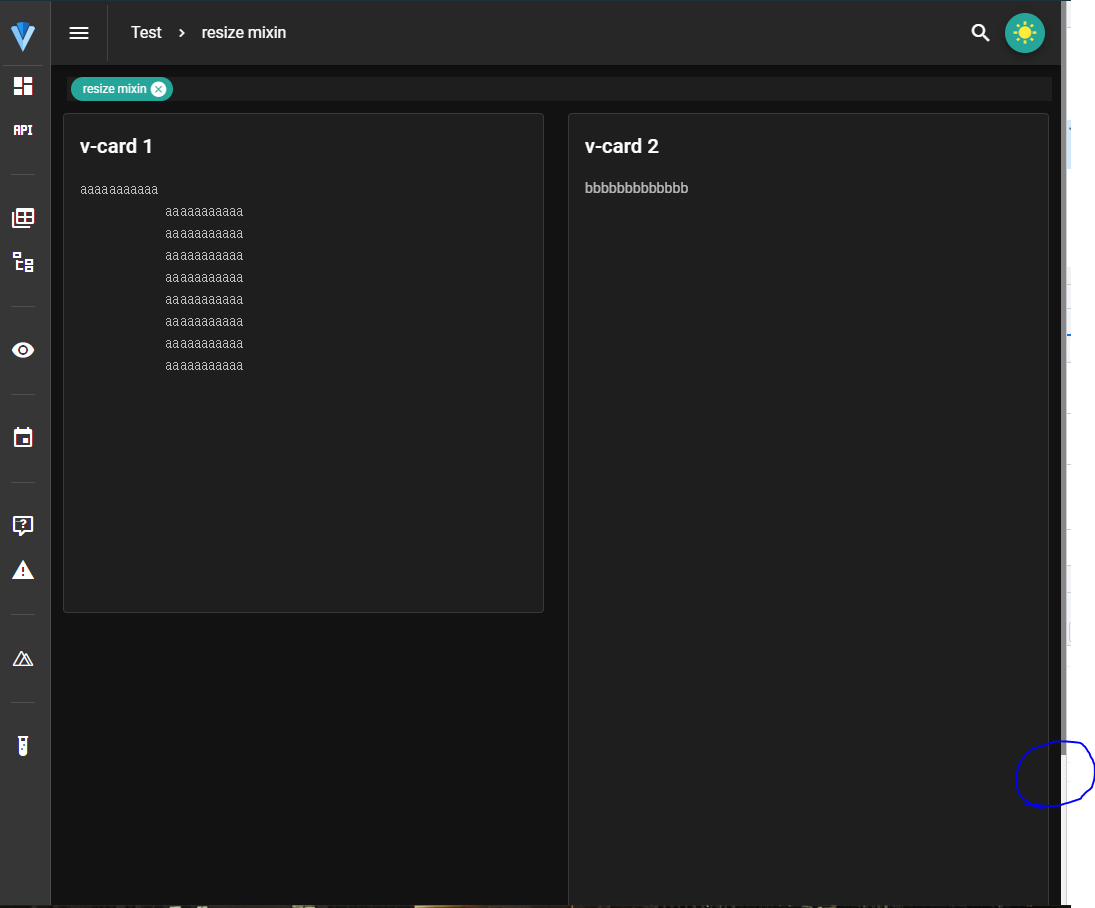
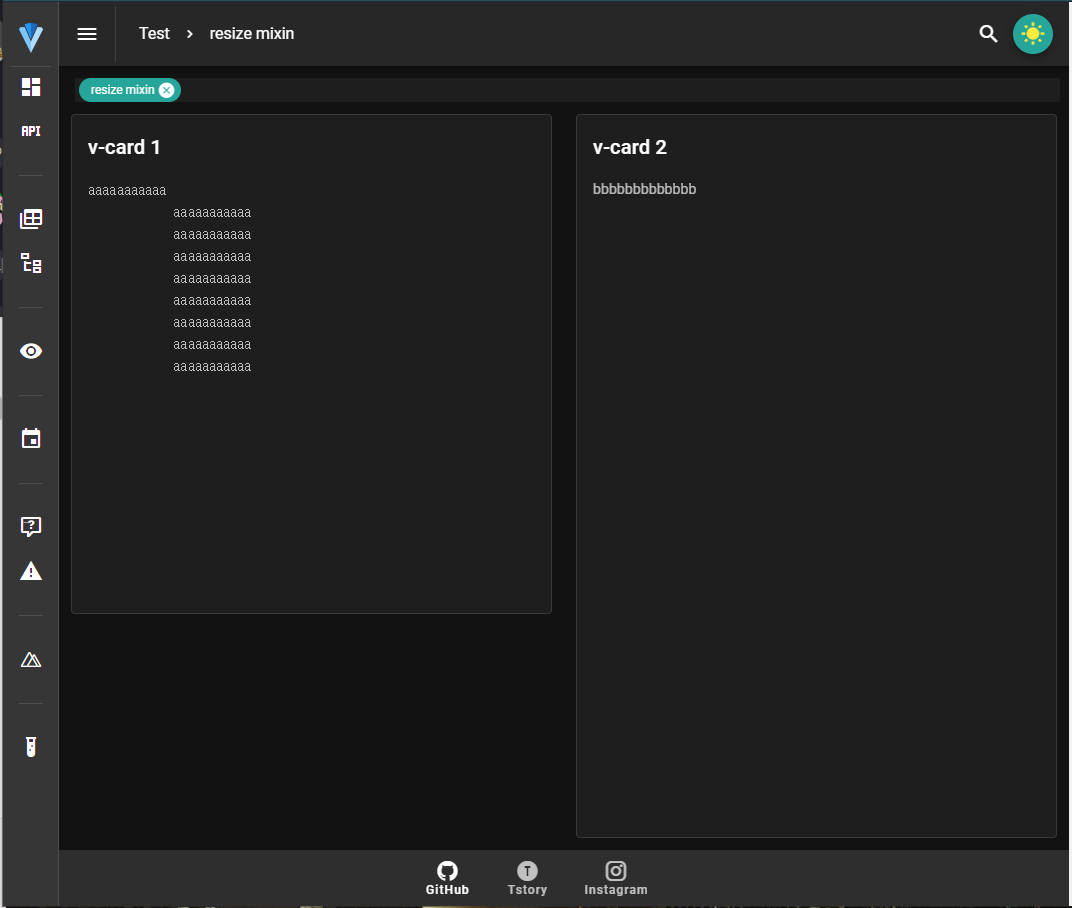
여기까지 완료 후 브라우저 크기를 조절 하면 height도 자동으로 변환이 된다.
'VueJS' 카테고리의 다른 글
| [VueJS] 프로젝트 내 파일 다운로드 기능(download) (0) | 2021.10.31 |
|---|---|
| [VueJS] vue-json-csv 사용해보기 (0) | 2021.10.10 |
| [VueJS] 컴포넌트 props 유효성 검사 중 Object 타입 (0) | 2021.08.23 |
| [VueJS] v-if 와 v-show (0) | 2021.07.09 |
| [VueJS] Vuetify v-datepicker min, max 속성 활용하기 (0) | 2021.07.08 |