
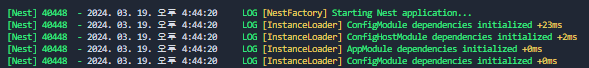
nest에서 제공하는 내장 로거를 사용하면 이러한 형식 로그가 출력이 된다.
내장 로거를 커스텀할 수도 있긴 한데, 위 포맷이 마음에 들었고, 맨 앞의 [Nest]만 내 프로젝트 이름을 넣고 싶었다.
하지만 내장 로거로는 할 수 없고 winston 패키지를 이용해야 한다.
설치
npm i nest-winston winston적용
커스텀 로거를 만들어서 내장 로거를 대체할 생각이다.
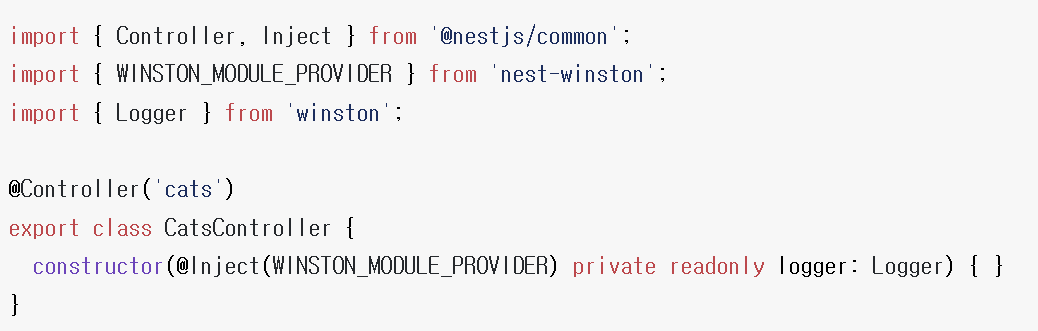
내장로거로 대체하지 않고 따로 사용한다고 하면

이런 식으로 사용해야하는데...가져오는 것도 많고 손이 가지 않는 방식이라 내장로거를 바꾸는걸 택했다.
src 안에 logger 디렉터리 생성 후 그 안에 winston.logger.ts 파일 생성 후 아래와 같이 작성
import {
WinstonModule,
utilities as nestWinstonModuleUtilities,
} from 'nest-winston';
import * as winston from 'winston';
export const winstonLogger = WinstonModule.createLogger({
transports: [
new winston.transports.Console({
level: process.env.NODE_ENV === 'production' ? 'info' : 'debug',
format: winston.format.combine(
winston.format.timestamp(),
nestWinstonModuleUtilities.format.nestLike(process.env.PROJECT_NAME),
),
}),
],
});nestLike에 첫 인자에 프로젝트 이름을 넣을 수 있고, 두번째 인자는 옵션을 넣을 수 있다.
옵션은 바꿀 생각이 없기 때문에 프로젝트 이름만 변경했다.
작성 후 main.ts를 열어서 수정
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { winstonLogger } from './logger/winston.logger';
import { ConfigService } from '@nestjs/config';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
app.useLogger(winstonLogger);
const configService = app.get(ConfigService);
const port = configService.get('common.appPort');
await app.listen(port);
}
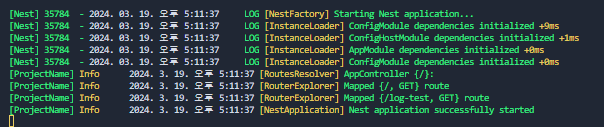
bootstrap();적용 후 실행하면 아래와 같이 출력된다.

사용
적용된 로거 확인을 위해 app.controller.ts를 아래와 같이 작성
import { Controller, Get, Logger } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
private readonly logger = new Logger(AppController.name);
constructor(private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
@Get('log-test')
getLogTest(): string {
this.logger.log('This is a test log');
this.logger.debug('This is a test debug');
this.logger.error('This is a test error');
this.logger.verbose('This is a test verbose');
this.logger.warn('This is a test warn');
return 'Log test';
}
}
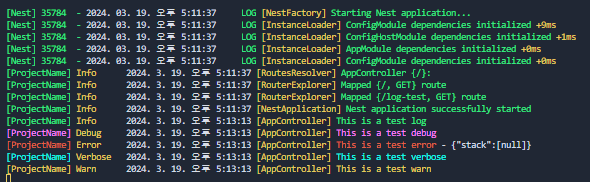
log-test를 호출하면 기존 내장로거의 로그 포맷을 유지하고, 프로젝트 이름이 변경된 로그를 확인할 수 있다.
https://www.npmjs.com/package/nest-winston
nest-winston
A Nest module wrapper for winston. Latest version: 1.9.4, last published: 7 months ago. Start using nest-winston in your project by running `npm i nest-winston`. There are 241 other projects in the npm registry using nest-winston.
www.npmjs.com
https://docs.nestjs.com/techniques/logger
Documentation | NestJS - A progressive Node.js framework
Nest is a framework for building efficient, scalable Node.js server-side applications. It uses progressive JavaScript, is built with TypeScript and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Rea
docs.nestjs.com
'Node.js > NestJS' 카테고리의 다른 글
| [NestJS] 환경변수 설정(env) (0) | 2024.03.18 |
|---|---|
| [NestJS] 설치 및 Prisma, GraphQL 적용하기(+MySQL) (0) | 2023.12.02 |