728x90
길벗 출판사의 Node.js 교과서 개정2판에서 설명해준 내용 중 일부입니다.
노드 7.6 버전부터 지원되는 기능이다.
ES2017에서 추가되었으며, 알아두면 정말 편리한 기능이다.
특히 노드처럼 비동기 위주로 프로그래밍을 해야 할 때 도움이 많이 된다.
프로미스가 콜백 지옥을 해결했다지만, 여전히 then과 catch가 계속 반복되기는 한다.
async/await 문법은 프로미스를 사용한 코드를 한 번 더 깔끔하게 해준다.
책도 읽고 소스도 따라 쳐보고, 구글링해서 설명과 소스를 봤었는데
처음에 이해하는데 좀 오래걸렸었다.
const time = 1;
function sleep (t) { //슬립용
return new Promise( (resolve, reject) => {
const time = t * 1000;
setTimeout(resolve, time);
})
}
//프로미스를 이용해 반환
function test () {
return new Promise( (resolve, reject) => {
setTimeout(() => {
resolve(console.log('222'));
}, 100);
})
}
//프로미스없이 그냥 반환
function test2 () {
setTimeout( () => {
console.log('22222222');
}, 100)
}
//확인
async function run () {
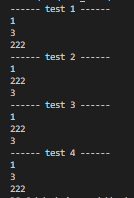
console.log('------ test 1 ------');
console.log('1');
test();
console.log('3');
/** log...
* 1
* 3
* 222
* 프로미스를 사용해서 비동기를 해결하려면 async/await을 같이 사용해야함
*/
await sleep(time);
console.log('------ test 2 ------');
console.log('1');
await test();
console.log('3');
/** log...
* 1
* 222
* 3
* 프로미스를 통해 반환하기 때문에 async/await을 사용하면 순서대로 처리됨
*/
await sleep(time);
console.log('------ test 3 ------');
console.log('1');
test2();
console.log('3');
/** log...
* 1
* 3
* 22222222
* 비동기 그자체...
*/
await sleep(time);
console.log('------ test 4 ------');
console.log('1');
await test2();
console.log('3');
/** log...
* 1
* 3
* 22222222
* promise가 아니면 await을 써도 의미가 없음
*/
await sleep(time);
}
run();

async/awiat에 대해 공부했을 때 자꾸 헷갈려서 확인차 작성해봤던 소스
반응형
'Node.js' 카테고리의 다른 글
| [NodeJS] child_process exec 한글 깨짐 해결하기 (0) | 2021.08.18 |
|---|---|
| [NodeJS] crypto를 이용한 단방향 암호화(해시 함수) 만들기 (2) | 2021.04.24 |
| [NodeJS] node 파일 모듈화와 비구조화 할당 (0) | 2021.04.03 |
| [NodeJS] node로 elasticsearch 검색하기 (0) | 2021.02.27 |
| [Node] 파일 base64로 encode, decode 하기 (0) | 2021.01.08 |