v2.vuetifyjs.com/ko/components/forms/
Form component — Vuetify.js
The form component provides a wrapper that makes it easy to process and control validation states of input components.
v2.vuetifyjs.com
위 경로에서 제공해주는 정보를 확인해보면,
vuetify 자체에서 제공해주는 form 유효성 검사 기능이 있고, npm 모듈을 사용해서 검사하는 2가지가 있다. (vuelidate, VeeValidate)
모듈 2가지는 한번 봤는데 설치하기도 귀찮고... 해서 그냥 자체 제공하는 걸로 사용해봤다.
사용 방법은 간단하다.
<v-form ref="form" lazy-validation>
<v-row>
<v-col cols="12">
<v-text-field
v-model="user_id"
label="아이디*"
:rules="user_id_rule"
:disabled="state == 'ins' ? false : true"
required
></v-text-field>
</v-col>
<v-col cols="12">
<v-text-field
v-model="user_nm"
label="이름*"
:rules="user_nm_rule"
required
></v-text-field>
</v-col>
<v-col cols="12">
<v-text-field
v-model="user_pw"
label="비밀번호*"
type="password"
:rules="user_pw_rule"
></v-text-field>
</v-col>
<v-col cols="12">
<v-text-field
v-model="user_pw_chk"
label="비밀번호 확인*"
type="password"
:rules="user_pw_rule2"
></v-text-field>
</v-col>
<v-col cols="12">
<v-select
v-model="user_auth"
label="권한*"
:items="authList"
item-text="name"
item-value="value"
return-object
:rules="user_auth_rule"
></v-select>
</v-col>
<v-col cols="12">
<v-text-field
v-model="user_desc"
label="설명"
:rules="user_desc_rule"
></v-text-field>
</v-col>
</v-row>
</v-form>유효성 체크를 할 v-text-field에다가 :rules="ruleName" 이런 형식으로 속성을 입력하면 된다.
그리고 폼 안에 데이터 모두 유효성 검사가 통과했는지 안 했는지를 판단하기 위해 v-form에다가 ref="form"을 넣어둔다.
data() {
return {
dialog: false,
state: 'ins',
authList: [
{ name: '관리자', value: 'A'},
{ name: '일반 사용자', value: 'M'}
],
user_id: '',
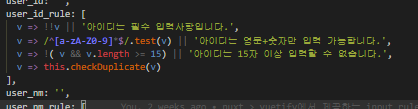
user_id_rule: [
v => !!v || '아이디는 필수 입력사항입니다.',
v => /^[a-zA-Z0-9]*$/.test(v) || '아이디는 영문+숫자만 입력 가능합니다.',
v => !( v && v.length >= 15) || '아이디는 15자 이상 입력할 수 없습니다.'
],
user_nm: '',
user_nm_rule: [
v => !!v || '이름은 필수 입력사항입니다.',
v => !(v && v.length >= 30) || '이름은 30자 이상 입력할 수 없습니다.',
v => !/[~!@#$%^&*()_+|<>?:{}]/.test(v) || '이름에는 특수문자를 사용할 수 없습니다.'
],
user_pw: '',
user_pw_chk: '',
user_pw_rule: [
v => this.state === 'ins' ? !!v || '패스워드는 필수 입력사항입니다.' : true,
v => !(v && v.length >= 30) || '패스워드는 30자 이상 입력할 수 없습니다.',
],
user_pw_rule2: [
v => this.state === 'ins' ? !!v || '패스워드는 필수 입력사항입니다.' : true,
v => !(v && v.length >= 30) || '패스워드는 30자 이상 입력할 수 없습니다.',
v => v === this.user_pw || '패스워드가 일치하지 않습니다.'
],
user_auth: '',
user_auth_rule: [
v => !!v || '권한은 필수 선택 사항입니다.'
],
user_desc: '',
user_desc_rule: [
v => !(v && v.length >= 100) || '설명은 100자 이상 입력할 수 업습니다.'
]
}
},이렇게 하면 끝이다.
v는 해당 v-text-field에 입력된 value 값이다.
정규식도 사용 가능하다.
그리고 data 말고 computed에 만들어서 사용하거나, methods에 함수를 만들어서 사용할 수도 있다.
user_pw_rule과 user_pw_rule2는 입력 폼 컴포넌트가 insert 모드일 때는 필수로 입력하게 하고, update일 때는 패스워드를 입력 안 하면 변경하지 않게 하기 위해서 입력 안 하면 true로 되게끔 저렇게 구성했다.
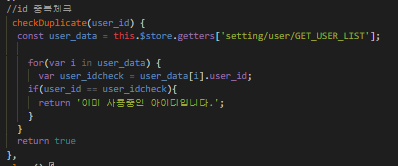
methods를 이용 하는 방법은 이렇다.

data에 있는 rule 부분에 위 소스에 있는 것 처럼 this.methods명을 입력 하고, methods에다 저 함수를 만든다.

유효성 검사 실패면 화면에 출력할 문구를 입력해서 return 해주면 된다.
성공이면 true를 return해주면 된다.
그리고 이제 저장 버튼을 눌렀을 때 유효성 검사가 모두 통과했는지 안 했는지 확인하는 방법도 간단하다.
methods: {
async save() {
const validate = this.$refs.form.validate();
if (validate) {
if (confirm ('저장하시겠습니까?')) {
const params = {
user_id: this.user_id,
user_nm: this.user_nm,
user_pw: this.user_pw,
user_auth_code: this.user_auth.value,
user_auth_nm: this.user_auth.name,
user_desc: this.user_desc
}
if (this.state == 'upd') {
params._id = this.user_info._id;
params.user_mk_dt = this.user_info.user_mk_dt;
}
try {
const url = (this.state == 'ins' ? 'setting/user/insertUser' : 'setting/user/updateUser');
const rs = await this.$store.dispatch(url, params);
if (rs.data.result.error == false) {
this.$store.dispatch('setting/user/initUserList');
this.close();
}
} catch (err) {
alert(err);
}
}
}
},
close() {
this.dialog = false;
this.state = 'ins';
this.$refs.form.reset();
}
}const validate = this.$refs.form.validate();
이거 한 줄만 넣으면 각 v-text-field 안에 :rules가 사용된 필드들이 모두 유효성 검사를 통과하면 true를 반환하고,
1개라도 통과 못할 경우 false를 반환한다.
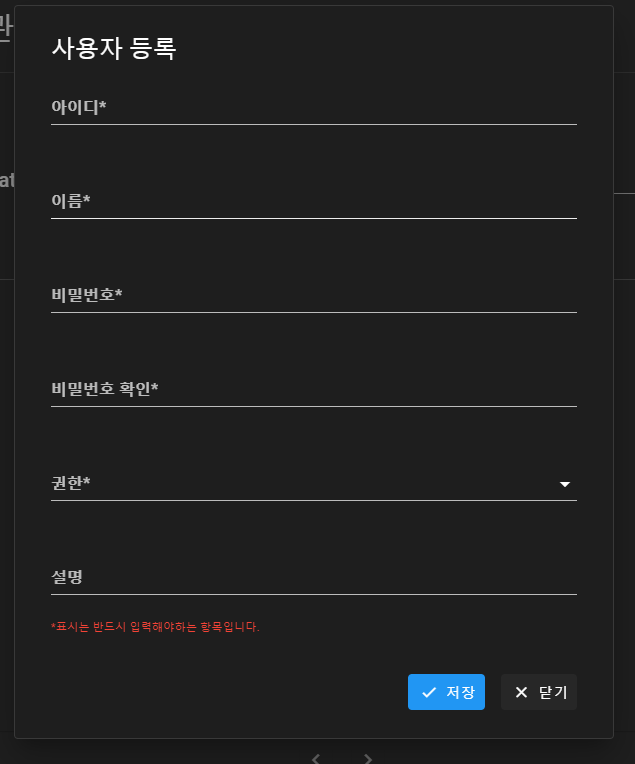
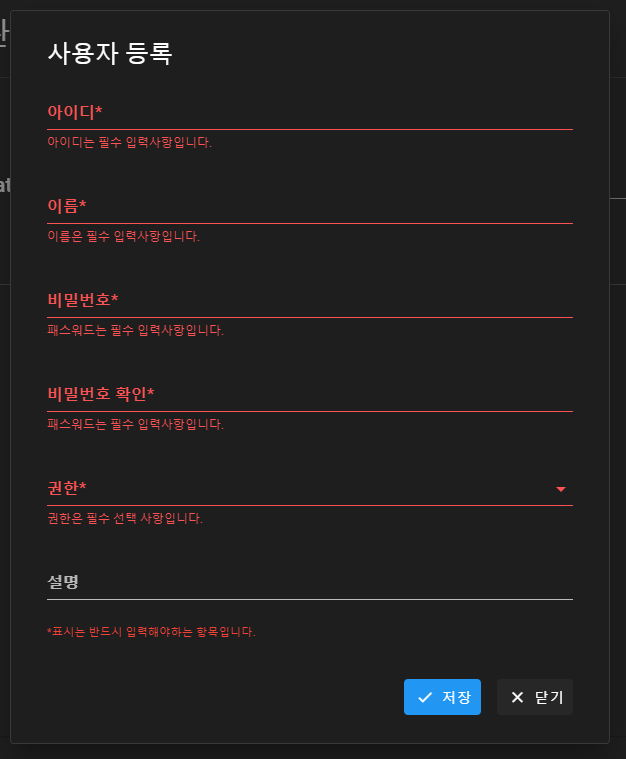
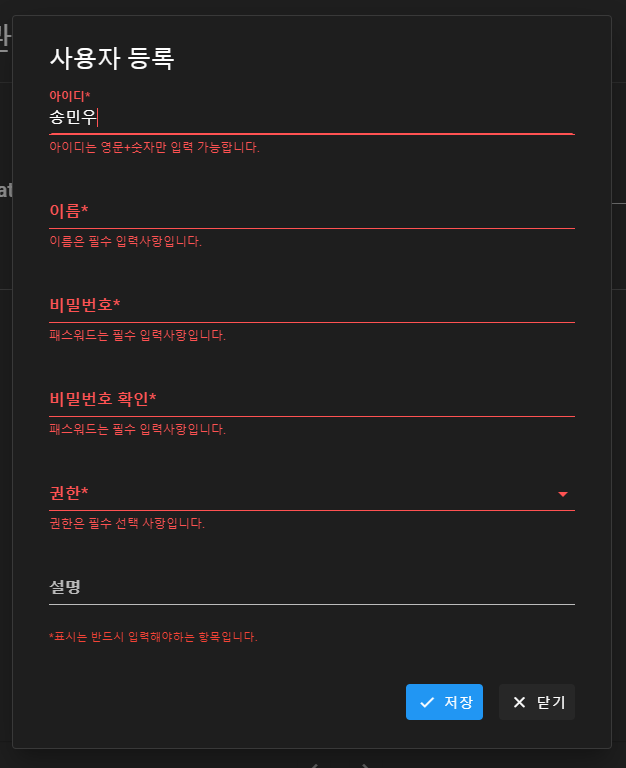
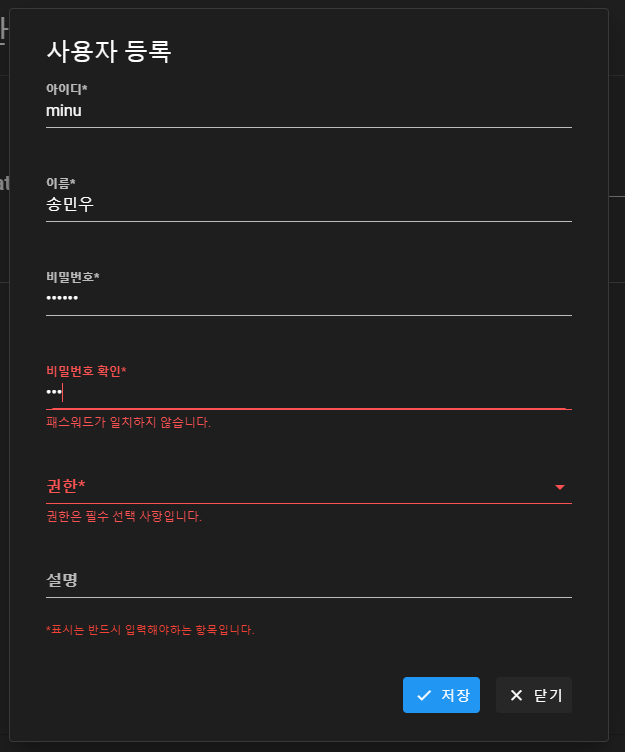
구현된 화면은 이렇다.




이런 식의 화면이 출력이 된다.
'VueJS' 카테고리의 다른 글
| [VueJS] ERROR [vuex] expects string as the type, but found object. (0) | 2021.05.20 |
|---|---|
| [VueJS] watch를 활용한 컴포넌트 재활용해보기 (0) | 2021.05.19 |
| [VueJS] Vuetify v-select에서 text, value값 가져오기 (0) | 2021.04.18 |
| [VueJS] vue-cli + vuex + jwt 로그인 기능 구현하기 (2) | 2021.02.27 |
| [VueJS] vue : 이 시스템에서 스크립트를 실행할 수 없으므로.... (0) | 2021.02.02 |