v-checkbox에 @click에다가 native.prevent.captuer 추가
<v-checkbox v-model="item.is_use" @click.native.prevent.capture="is_checkbox(item, $event)"/>그리고 메소드에서 confirm의 else 문에 다음 2줄 추가
e.stopPropagation();
e.preventDefault();
is_checkbox(item, e){
if (confirm('해제하시겠습니까?')) {
const params = {
_id : item._id,
is_use : e.target.checked
}
console.log('data : ', params);
} else {
e.stopPropagation();
e.preventDefault();
}
},이렇게 하면 잘됨.
2021-06-10 해결 방법을 팀장님이 찾아주셔서 기존 글은 접어 둡니다...
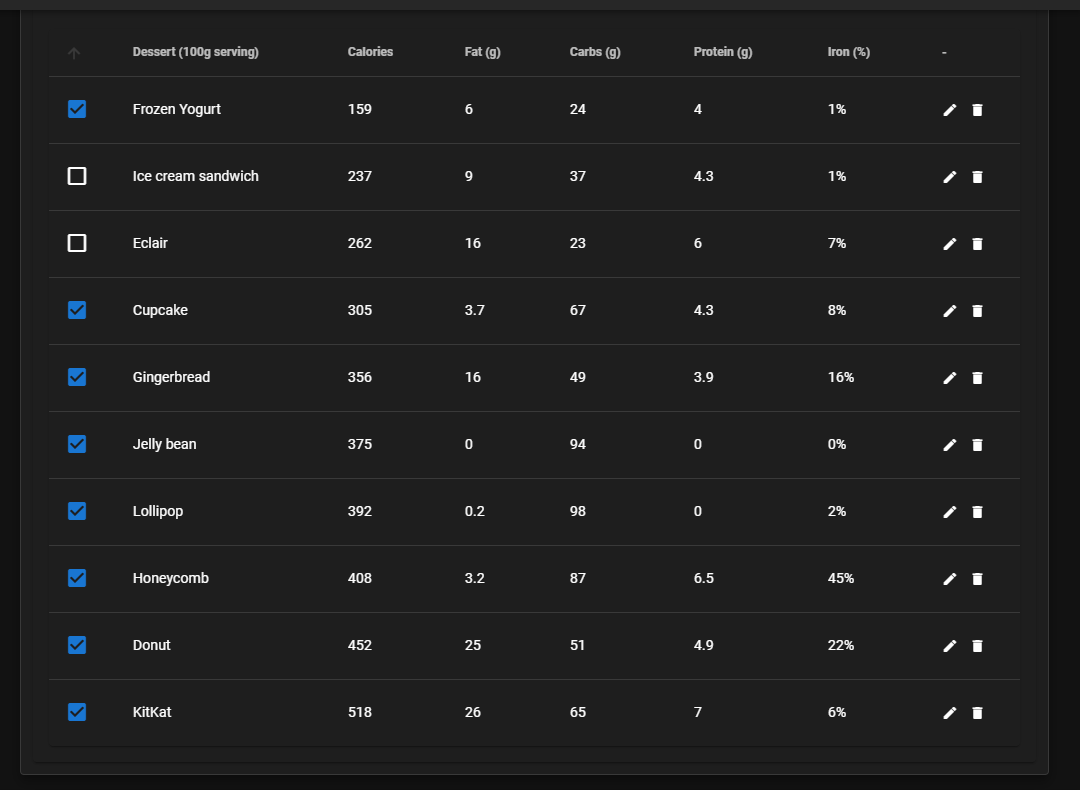
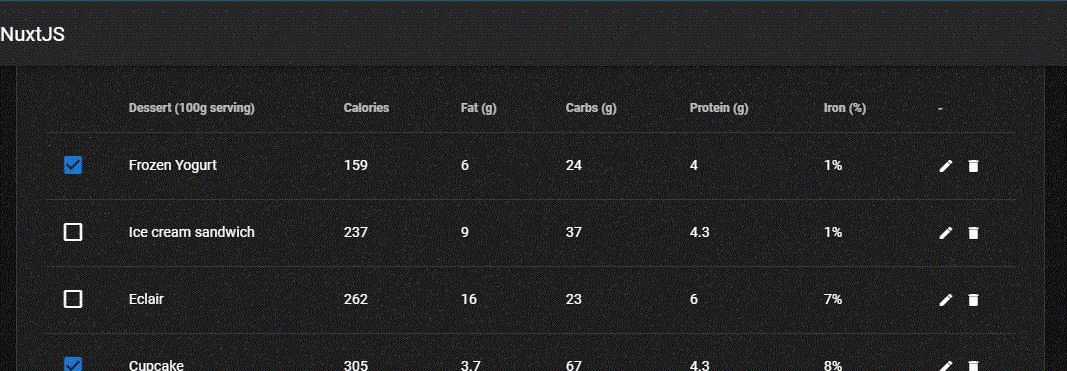
vuetify에서 제공하는 v-data-table 사용 중 각 row에 checkbox를 넣어서 생성을 했고,
데이터에 is_use라는 필드가 true면 체크가 된 상태, false면 체크가 안 되는 상태로 데이터를 출력시켰었다.

<v-data-table
:headers="headers"
:items="listData"
hide-default-footer
class="elevation-1"
:search="search"
>
<template v-slot:[`item.is_use`]="{ item }">
<v-checkbox v-model="item.is_use" @click="is_checkbox(item, $event)"/>
</template>
<template v-slot:[`item.actions`]="{ item }">
<v-icon
small
class="mr-2"
@click="editItem(item)"
>
mdi-pencil
</v-icon>
<v-icon
small
@click="deleteItem(item)"
>
mdi-delete
</v-icon>
</template>
</v-data-table>
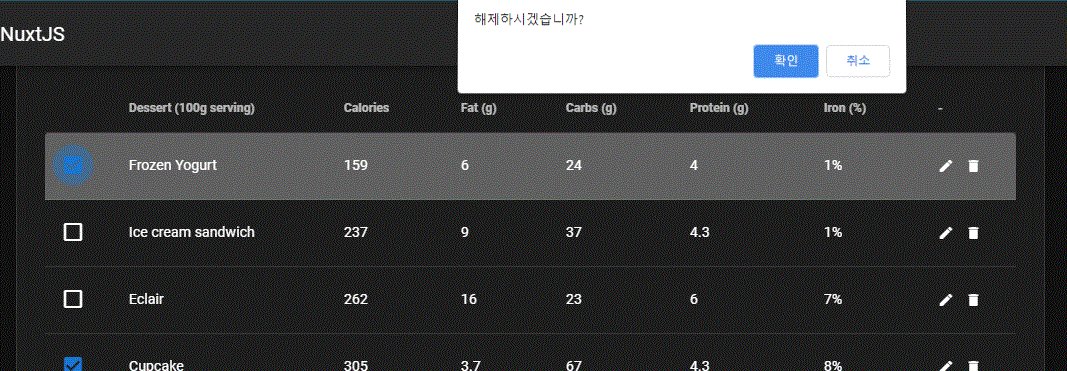
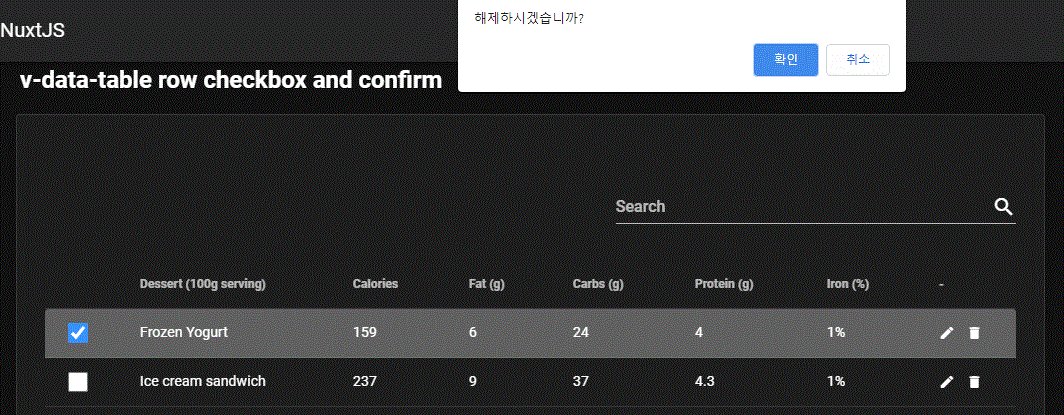
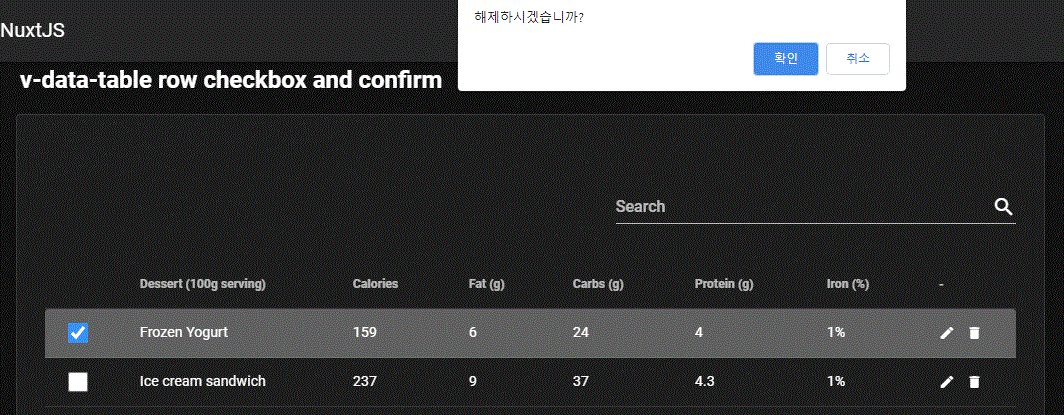
그리고 체크박스를 누르면 confirm을 출력해서 확인을 누르면 해당 데이터를 update, 취소를 누르면 그 상태를 유지하는 로직이었다.
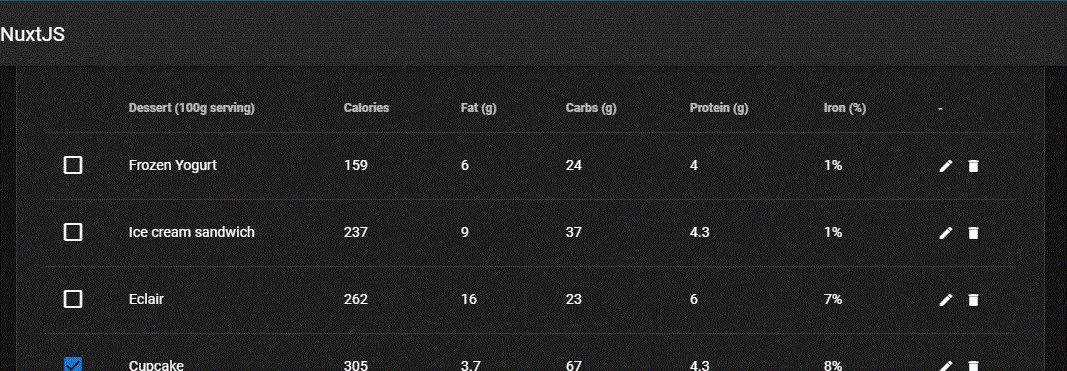
vuetify의 v-checkbox 버그인지 취소를 누르며 로직 상에선 confirm의 else문을 타는데 화면 UI상에선 변하는 현상이 있다.
사용 버전은 @nuxtjs/vuetify 1.11.3이다.
밑에 소스가 예시로 작성한 소스인데
보이는 것처럼 체크박스를 클릭하면 methods의 is_checkbox를 실행할 때 해당 row의 데이터와 이벤트를 넘기게 했고
is_checkbox(item, e){
if (confirm('해제하시겠습니까?')) {
const params = {
_id : item._id,
is_use : e.target.checked
}
console.log('data : ', params);
} else {
e.preventDefault();
}
}이렇게 받아서 취소를 누르면 else문에 e.preventDefault()를 했지만 먹히질 않는다.

아무리 생각해도 이해가 안 돼서 구글링을 해봤지만 정답을 찾진 못했다.
그래서 v-checkbox 말고 그냥 input type="checkbox"로 바꿔서 해보니 그냥 바로 잘 되길래 v-checkbox의 css를 복사해서 input으로 바꾸고 css를 먹여서 사용하기로 했다.
<input type="checkbox" v-model="item.is_use" @click="is_checkbox(item, $event)"/>
<style>
input[type="checkbox"] {
border-radius: 50%;
cursor: pointer;
height: 34px;
transition: inherit;
width: 20px;
margin: 7px;
}
</style>
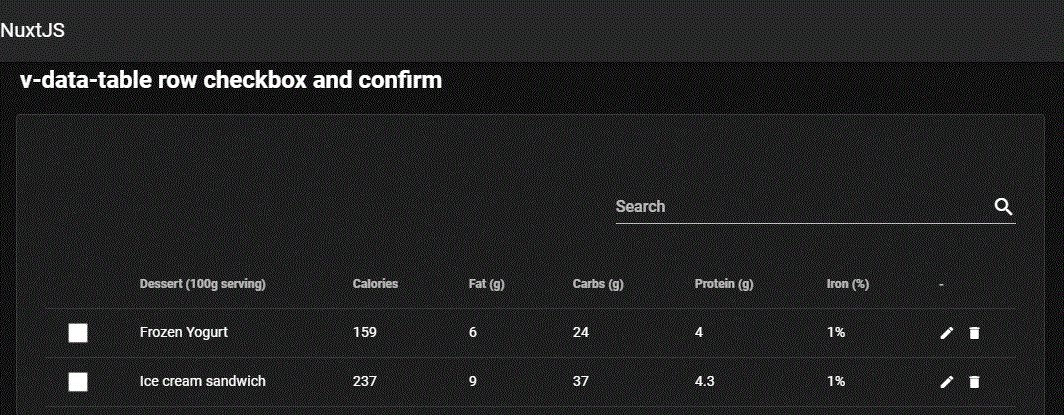
위 gif은
<v-checkbox v-model="item.is_use" @click="is_checkbox(item, $event)"/>
이걸
<input type="checkbox" v-model="item.is_use" @click="is_checkbox(item, $event)"/>
이렇게만 바꾸니 잘 되는 모습니다...
v-data-table에서만 이러는 게 아닐까? 하는 생각으로 그냥 v-checkbox만 따로 만들어서 해봤는데 똑같았다.
confirm을 사용하지 않고 누를 때 바로 이벤트를 발생 시킬거면 상관은 없을 것 같다.
'VueJS' 카테고리의 다른 글
| [VueJS] setInterval 사용해보기 (0) | 2021.06.30 |
|---|---|
| [VueJS] 부모 컴포넌트에서 자식 컴포넌트 함수 실행 (0) | 2021.06.24 |
| [VueJS] Vuetify v-btn 에 외부 링크 넣기 (0) | 2021.05.21 |
| [VueJS] ERROR [vuex] expects string as the type, but found object. (0) | 2021.05.20 |
| [VueJS] watch를 활용한 컴포넌트 재활용해보기 (0) | 2021.05.19 |