2023-01-23 내용추가
최근 vite 4.0.0 버전으로 작업한게 있었는데
아래 글 본문 처럼 별도의 작업 없이 바로 .env 파일이 읽어지는게 확인 됐다.
.env 파일안에 VITE_ 형식의 값을 넣으면 바로 import.meta.env로 불러올 수 있다.
혹시 몰라서 vite 3.1.0 버전의 프로젝트에서도 아래 작업을 지우고 해봤는데 정상적으로 불러와지는게 확인 됐다.
2023-02-06 내용추가
오늘 블로그 글 작성을 위해 vite 3.2.3버전의 프로젝트를 생성해서 확인해봤는데 별도의 작업없이 .env를 읽어지는게 확인됨
Vue2와 vue2 기반의 NuxtJS만 오랜 시간 사용을 하다 보니 vue3를 제대로 접해본 적이 없어 요즘 조금씩 알아보고 있다.
이번에는 웹프레임워크도 nuxt 말고 다른 걸 써보고자 눈여겨보던 vite를 사용하기로 했다.
설치 후 안써본 디자인 프레임워크 및 기본 적으로 필요한 것들을 적용하는 중 env 적용을 하는데 생각보다 시간을 써버린 김에 블로그에도 작성하기로 했다.
vite 공식 홈페이지에서도 설명한 env에 대한 정보도 내가 이해력이 부족해서 이해를 못한건지 모르겠지만 개인적으로 느낀 점은 너무 불친절했다...
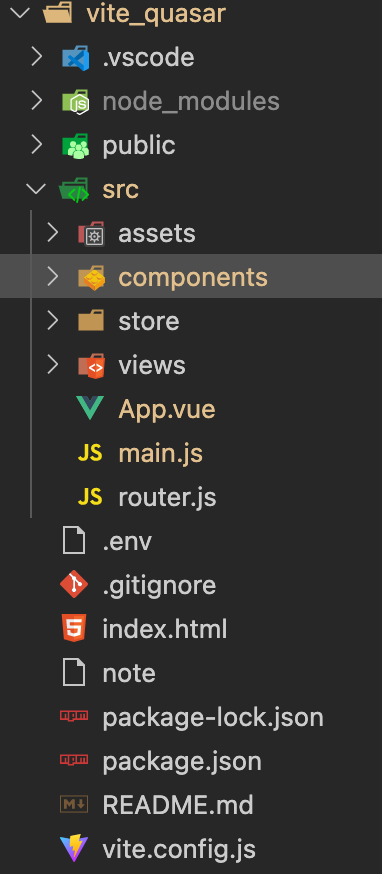
현재 프로젝트 구조는 이렇다.

env 확인을 위해 테스트용으로 아래와 같이 작성 했다.

우선 env를 사용하기 위해 별도로 npm을 설치할 필요가 없다.
다른 것들처럼 dotenv가 필요하겠지 하고 설치했었는데 필요 없었다.
vite.config.js를 열어서 다음과 같이 수정
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { quasar, transformAssetUrls } from '@quasar/vite-plugin'
export default ({mode}) => {
process.env = {...process.env, ...loadEnv(mode, process.cwd())};
return defineConfig({
plugins: [
vue({
template: { transformAssetUrls }
}),
quasar({
sassVariables: 'src/assets/quasar/quasar-variables.sass'
})
]
})
}loadEnv를 import 하고 관련 소스를 참고하면 된다.
이러면 끝이다.
사용 방법은 import.meta.env.가져올 env 명칭
console.log(import.meta.env);
이게 위 코드의 결과이다.
보면 env에서 2개의 값을 넣었는데 1개만 출력된 걸 볼 수 있다.
앞에 VITE_를 붙여진 것만 읽는다.
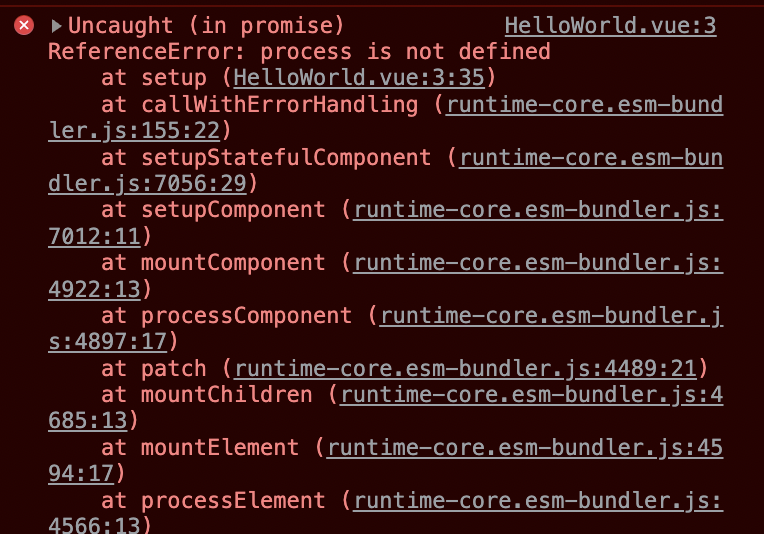
vite 프로젝트 중에서 vite.config.js를 제외한 src디렉터리 안에 파일들 안에서는 process.env가 안 먹힌다.
사용시 아래와 같은 결과를 볼 수 있다.




'VueJS > Vite' 카테고리의 다른 글
| [VueJS] vite로 만든 vue프로젝트 GitHub Pages에 올리기 (2) | 2023.12.31 |
|---|---|
| [VueJS] Vite에 NuxtJS의 layouts, pages 규칙 적용해보기 (0) | 2023.02.06 |
| [VueJS] Firebase 구글 로그인(Vite, Vue3, TS) (0) | 2023.01.24 |
| [VueJS] Vite+Vue3 JWT기능 구현하기 (0) | 2022.04.25 |
| [VueJS] vite에 axios, interceptors 적용하기 (0) | 2022.03.03 |