적용하는 방법은 vue-cli에서 했던 방법과 유사했던 것 같다.
먼저 axios 설치
npm install axiosvite.config.js에 proxy 설정
import { defineConfig, loadEnv } from 'vite'
import vue from '@vitejs/plugin-vue'
import { quasar, transformAssetUrls } from '@quasar/vite-plugin'
export default ({mode}) => {
process.env = {...process.env, ...loadEnv(mode, process.cwd())};
return defineConfig({
server: {
proxy: {
'/api': process.env.VITE_API_URL,
}
},
plugins: [
vue({
template: { transformAssetUrls }
}),
quasar({
sassVariables: 'src/assets/quasar/quasar-variables.sass'
})
],
})
}server 안의 proxy 쪽을 보면 된다.
여기까지 완료 되었으면 이제 src안에 plugins 디렉터리를 만들고 그 안에 axios.js 파일 생성 후 아래와 같이 작성
import axios from 'axios';
const instance = axios.create({
baseURL: import.meta.env.VITE_BASE_URL,
headers: {
"Content-Type":"application/json"
}
})
instance.interceptors.request.use(
(config) => {
console.log('axios.js request : ' , config);
return config
},
(error) => {
return Promise.reject(error);
}
);
instance.interceptors.response.use(
(res) => {
console.log('axios.js response : ' , res);
return res
},
(error) => {
return Promise.reject(error);
}
)
export default instance;이렇게 기본 베이스를 만들어주고 나중에 본인이 필요한 상황에 맞춰 create 쪽에 헤더 정보를 추가하거나, 인터셉터 쪽 request 안에 토큰 체크 로직을 넣거나, 토큰을 가져와 세팅해주거나 등등등.... 필요한 별도의 로직을 작성해 주면 된다.
위 소스에서 console.log는 확인을 하기위해 남겨뒀다. 확인이 되면 삭제
이제 src/main.js로 이동 후
import { createApp } from 'vue'
import { Quasar } from 'quasar'
import '@quasar/extras/material-icons/material-icons.css'
import 'quasar/src/css/index.sass'
import router from './router';
import store from './store'
import axios from './plugins/axios'
import App from './App.vue'
const myApp = createApp(App);
myApp.use(Quasar, {
plugins: {}
})
myApp.use(router);
myApp.use(store);
myApp.config.globalProperties.axios = axios;
myApp.mount('#app');만든 axios.js를 import 해주고, config.globalProperties를 이용해 전역 변수를 만들어 주면 된다.
난 그냥 myApp.config.globalProperties.axios 이렇게 했지만 myApp.config.globalProperties.$axios로 하거나 본인 취향에 맞게 작성해주면 된다.
이제 사용 예시
<template>
<div class="row">
<div class="col">
<q-btn @click="sendAPI" label="API Test"/>
</div>
<div class="col">
</div>
</div>
</template>
<script>
export default {
methods: {
async sendAPI() {
try {
const rs = await this.axios.post('/api/test');
console.log(rs);
} catch (err) {
console.error(err);
}
}
}
}
</script>
<style>
</style>this.axios.~ 로 사용하면 된다.

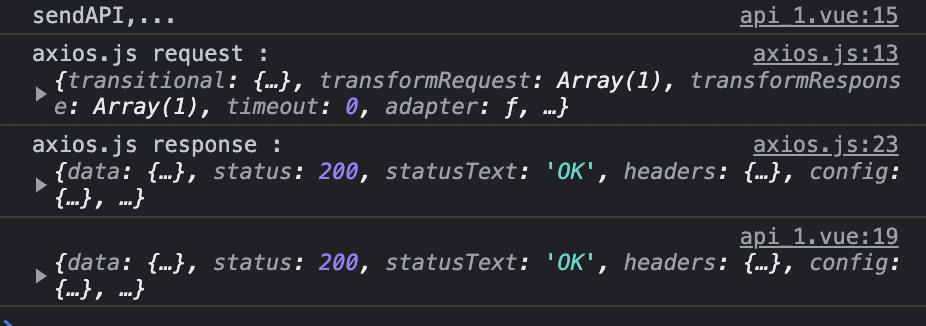
request 요청 정보 확인 잘 되고,
response 받은거 확인 잘 되고,
vue 파일에서도 결과 잘 받은 것까지 확인 완료.
위는 vue2에서 늘 사용하던 optionsAPI 방식이고 compositionAPI 방식으로 한다면?
src/main.js 에 아래처럼 provide 추가
myApp.provide('$axios', axios);그리고 vue 파일로 가서 아래와 같이 작성
<script>
import { inject, reactive } from 'vue'
export default {
setup() {
const axios = inject('$axios');
const state = reactive({
title: 'API 테스트',
content: ''
})
const sendAPI = async () => {
try {
const rs = await axios.post('/api/test');
state.content = rs.data.msg;
} catch (err) {
console.error(err);
}
}
return {
state, sendAPI
}
}
}
</script>
<template>
<div class="row">
<div class="col-12">
<q-btn @click="sendAPI" label="API Test"/>
</div>
<div class="col-12">
결과 : {{state.content}}
</div>
</div>
</template>
<style>
</style>provide/inject를 사용했다.
compositionAPI에서는 this.store 같은 접근이 안된다.
provide/inject말고도 다른 방법이 있긴한데, 한 번 써보니 난 개인적으로 별로 손이 안가서 사용하지 않았다.
그냥 provide/inject가 더 편리하게 느껴졌다.
요즘 vue3를 조금씩 보면서 compositionAPI 방식을 맛보고 있는데
아직 난 vue2만 쓰면서 optionsAPI 방식이 너무 익숙해지다보니 머리가 잘 받아들이질 못하고 있다...
'VueJS > Vite' 카테고리의 다른 글
| [VueJS] vite로 만든 vue프로젝트 GitHub Pages에 올리기 (2) | 2023.12.31 |
|---|---|
| [VueJS] Vite에 NuxtJS의 layouts, pages 규칙 적용해보기 (0) | 2023.02.06 |
| [VueJS] Firebase 구글 로그인(Vite, Vue3, TS) (0) | 2023.01.24 |
| [VueJS] Vite+Vue3 JWT기능 구현하기 (0) | 2022.04.25 |
| [VueJS] Vite에서 env 사용하기 (0) | 2022.02.19 |