728x90
vuetify를 이용해 채팅창을 구현 중에 필요해서 찾았는 데
찾는 데 생각보다 시간이 걸린 김에 블로그에 작성...
정확한 이유를 모르겠는데.
vuetify 컴포넌트에 ref 값을 주고 this.$refs.로 scrollHeight를 가져오는 게 안 된다.
다른 컴포넌트들 모두 테스트를 해보진 않았지만... 일단 v-card에서는 안됐다.
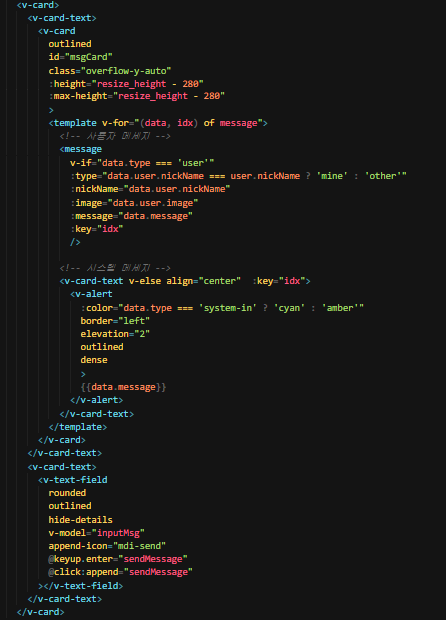
처음엔 ref를 사용하면 될 것 같아서 v-card에 ref="msgCard"를 넣고, watch 에서 메세지 데이터를 받을 때마다 스크롤 높이를 체크하면서 처리하려고 했었다.
하지만 계속 undefined가 떠서 찾아보니 id 값을 주고 처리해야 됐다.

이렇게 id 값을 넣어주고, 아래와 같이 작성하면 된다.

vuetify 컴포넌트 말고 기본적으로 제공되는 html 태그에 ref를 넣을 경우에는 값이 가져와진다.
예를 들면 <div ref="msgDiv"> </div> 이렇게 한 후 this.$refs.msgDiv.scrollHeight를 하면 값이 구해진다.
제가 잘못 알고 있거나 다른 방법을 아시는 분이 있으면 댓글 부탁드립니다....
반응형
'VueJS' 카테고리의 다른 글
| [VueJS] Vue3 CompositionAPI에서 emit 사용 (0) | 2022.10.31 |
|---|---|
| [VueJS] 쉬워진? vue2기반 vue-cli 설치 후 Vuetify 적용 (0) | 2022.10.03 |
| [Vue3] quasar input TextField 유효성 검사하기 (0) | 2022.05.08 |
| [VueJS] Vue3 CompositionAPI로 자식 컴포넌트 접근 (0) | 2022.04.03 |
| [VueJS] 프로젝트 내 파일 다운로드 기능(download) (0) | 2021.10.31 |