최근 vue2 버전의 vue-cli와 vuetify를 이용해 프로젝트를 하나 만들어야 할 일이 생겼었다.
기존에 만들어 두었던 vue2의 vue-cli는 너무 오래전에 만들어 둔 거라 새로 만들고 싶었다.
그동안 vue2는 nuxt가 편해서 사용했었고 vue3는 vite를 이용해서 프로젝트를 만들었어서 별 생각 안 했었는데
오랜만에 vue-cli와 vuetify를 사용하려고 하니 생각이 나지않아 기록해둔 원노트와 노션을 봤지만, 옛 버전의 내용들이라 제대로 구현이 안 되는 상황이 발생해서 최신 날짜로 작성하고자 블로그에 글을 남기기로 했다.
vue-cli 설치
먼저 @vue/cli를 설치한다.
npm i -g @vue/cli전에는 이 @vue/cli가 @붙은 건 vue3, @가 안 붙은 건 vue2로 기억하고 있었는데 하나로 통합된 것 같다.
위 명령어를 쳐서 설치 후 프로젝트를 생성하고자 하는 디렉터리 안에서 아래와 같이 입력
vue create projectName
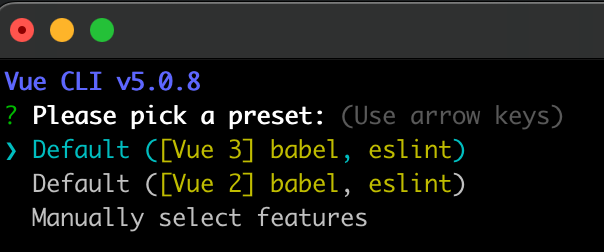
명령어 입력 시 위 사진처럼 vue3, vue2 둘 중 하나를 고를 수 있게 되어 있다.
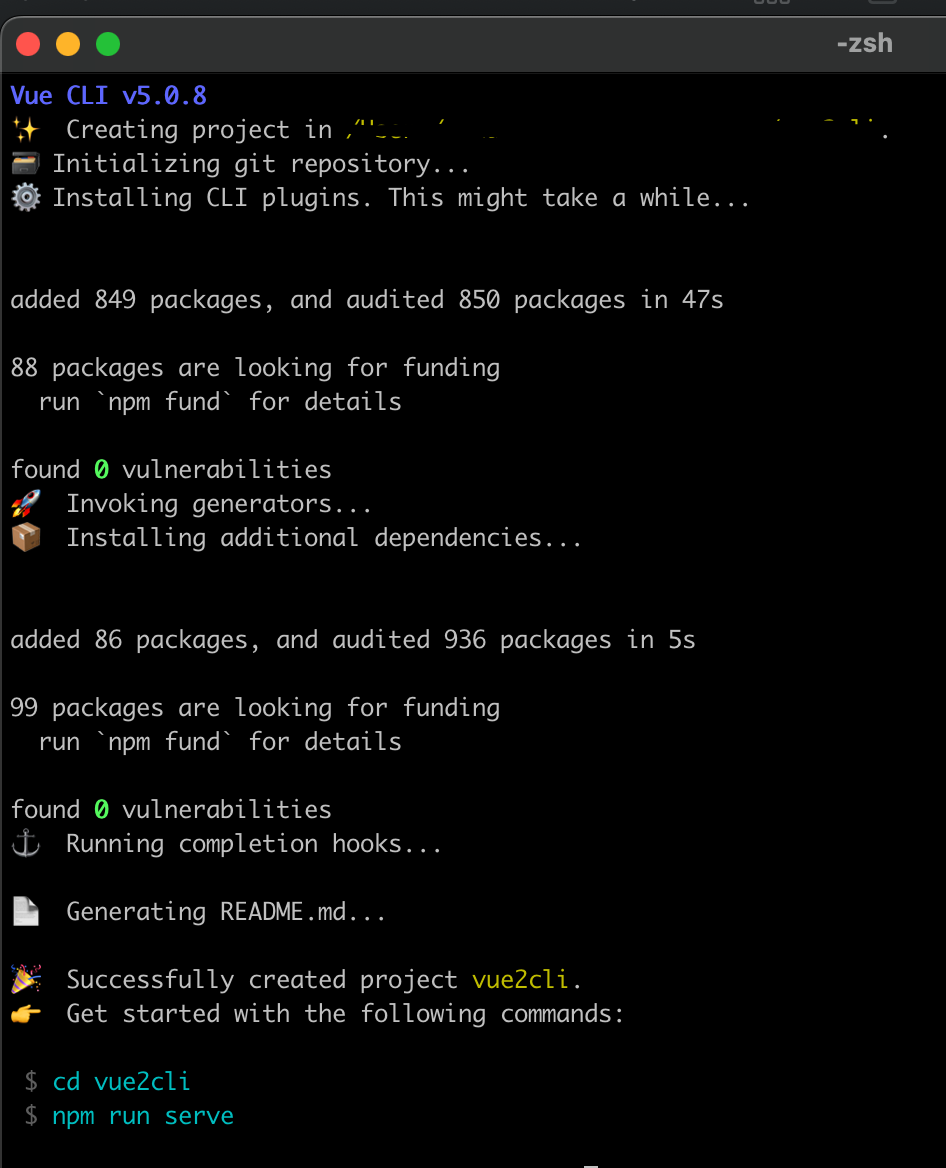
난 vue2가 필요했기 때문에 아래를 선택했고, 선택하면 바로 설치가 시작된다.

Vuetify 적용
만들어진 vue-cli 프로젝트 안으로 들어가서 아래와 같이 명령어를 입력한다.
vue add vuetify입력하면 아래와 같이 출력이 된다.

이 부분도 옛날이랑 좀 많이 달라진 것 같다.
내가 필요한 건 vue2의 vue-cli와 그에 맞는 Vuetify가 필요하기 때문에 사진에서 보이는 것과 같이 선택했다.

필요한 것들이 설치된다.
그럼 이제 끝이 난다.
예전엔 vue-cli 프로젝트를 생성하고 vuetify 패키지를 받아서 프로젝트에 적용하는 작업이 필요했던 걸로 기억하는데
다 자동으로 완성을 시켜준다.

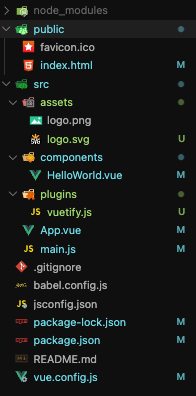
처음 vue-cli를 생성했을 때의 구조는 이렇게 되어 있다.
vue add vuetify를 통해 vuetify를 추가하면 아래와 같이 자동으로 추가 및 수정이 된다.

plugins로 vuetify가 추가된 것도 확인할 수 있고, 기존에 생성되었던 HelloWorld.vue 등 수정된 vue 파일을 열어보면 vuetify 컴포넌트가 적용된 소스로 수정된 걸 확인할 수 있다.
'VueJS' 카테고리의 다른 글
| [VueJS] Vue3 vue-timeago3 사용해보기 (2) | 2022.12.24 |
|---|---|
| [VueJS] Vue3 CompositionAPI에서 emit 사용 (0) | 2022.10.31 |
| [VueJS] Veutify v-card에 scrollTo 적용방법 (0) | 2022.07.18 |
| [Vue3] quasar input TextField 유효성 검사하기 (0) | 2022.05.08 |
| [VueJS] Vue3 CompositionAPI로 자식 컴포넌트 접근 (0) | 2022.04.03 |