728x90
이것만 알아두고 조심하면 된다.
v-if 이후에 v-else나 v-else-if를 사용할 거라면 v-if 이후에 바로 써야 한다.
중간에 다른 요소가 있으면 인식하지 못한다.
아래 코드는 잘못된 예이다.
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p v-if="count === 10">{{ count }}번 클릭!! 버튼 비활성화!</p>
<button v-bind:disabled="count === 10" v-on:click="add">add</button>
<p v-else-if="count >= 1">현재 클릭 횟수 : {{ count }}</p>
<p v-else>버튼을 클릭해보세요!</p>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add () {
this.count++;
}
}
})
</script>
</body>
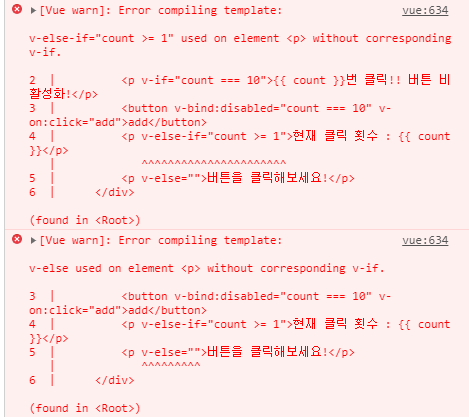
위 코드를 보면 지금 p태그에 v-if, v-else-if, v-else를 각각 사용했는데 v-if 다음에 바로 v-else-if가 아닌 button 태그가 들어가 있다.
그럼 다음과 같은 에러가 발생한다.

정상적인 방법으로 하면 에러 출력없이 잘 된다.
<html>
<head>
<title>test</title>
<meta charset="UTF-8">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<div id="app">
<p v-if="count === 10">{{ count }}번 클릭!! 버튼 비활성화!</p>
<p v-else-if="count >= 1">현재 클릭 횟수 : {{ count }}</p>
<p v-else>버튼을 클릭해보세요!</p>
<button v-bind:disabled="count === 10" v-on:click="add">add</button>
</div>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
count: 0
},
methods: {
add () {
this.count++;
}
}
})
</script>
</body>
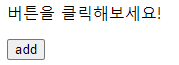
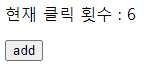
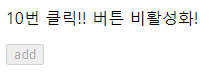
정상 출력 후 각각 해당되는 결과는 다음과 같다



반응형
'VueJS' 카테고리의 다른 글
| [VueJS] 컴포넌트 props와 리터럴속성 그리고 검증 (0) | 2021.01.27 |
|---|---|
| [VueJS] Component template requires a root element, rather than just text. (0) | 2021.01.24 |
| [VueJS] v-for (0) | 2021.01.23 |
| [VueJS] v-model, v-once (0) | 2021.01.21 |
| [VueJS] computed와 methods (0) | 2021.01.20 |