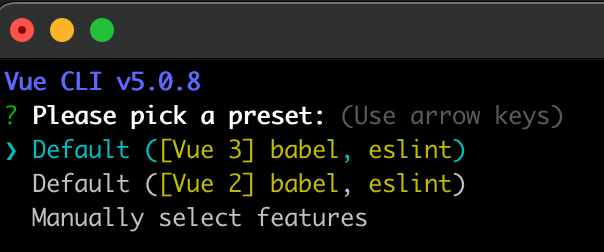
최근 vue2 버전의 vue-cli와 vuetify를 이용해 프로젝트를 하나 만들어야 할 일이 생겼었다. 기존에 만들어 두었던 vue2의 vue-cli는 너무 오래전에 만들어 둔 거라 새로 만들고 싶었다. 그동안 vue2는 nuxt가 편해서 사용했었고 vue3는 vite를 이용해서 프로젝트를 만들었어서 별 생각 안 했었는데 오랜만에 vue-cli와 vuetify를 사용하려고 하니 생각이 나지않아 기록해둔 원노트와 노션을 봤지만, 옛 버전의 내용들이라 제대로 구현이 안 되는 상황이 발생해서 최신 날짜로 작성하고자 블로그에 글을 남기기로 했다. vue-cli 설치 먼저 @vue/cli를 설치한다. npm i -g @vue/cli 전에는 이 @vue/cli가 @붙은 건 vue3, @가 안 붙은 건 vue2로 ..