2017년부터 웹 개발자를 시작했고, 그중 가장 빨리 간 1년인 것 같다.
나름 올해 목표로 잡았던 1일1커밋, 1주일에 블로그 글 1개, 프레임워크 공부, 프로그래밍 관련 책 읽기 중 크게 성공을 한건 프레임워크 공부밖에 없는 것 같다.
1. GitHub

4개가 빵꾸가 나긴 했지만 그렇다고 완벽한 커밋은 아니긴 했다.
습관을 들이기 위해 아무것도 하지 않은 날도 커밋을 넣어서 매꾼날도 좀 있다. (none으로 커밋한 부분)
아무것도 안하고 커밋한 날은 자주 작업하는 레파지토리에 안 한 날짜를 기록하는 파일을 두고 작성을 했고, 안 하려고 하는 날이면 그거보고 오늘은 하자라는 생각이 들기도 했다. (나름의 나태해지지 않기 위한 방안이었다...)

그래도 그런것 치곤 생각보다 안 한 날이 많긴 했다.
이번 연도는 none 같이 아무것도 안하고 커밋하는 불필요한 커밋은 이제 자제할 생각이다...
2. 블로그
블로그는 뷰 관련 글 작성하기 시작하면서 블로그 방문자도 꽤 높아졌다.
회사에서 새 프로젝트를 만들 때 뷰냐 리액트냐 선택을 고민하다 내가 뷰를 공부하고 있었고, 리액트를 접해본 사람이 아무도 없어서
뷰를 선택했고 NuxtJS를 이용해 웹 하나를 구현해서 정상적으로 배포까지 했다.
vue + node 기반의 웹과 데이터베이스를 ElasticSearch로 선택해서 블로그 글은 대부분 이 3가지로 작성됐다.
이때 가장 많이 공부도 했고 도움도 많이 됐다.
회사에서 작업해보다 이해 안 되는 부분은 집에서 또 해보고,
나중에 회사에서 만들고 있는 프로젝트에 필요할 것 같은 것들을 미리 공부해서 만들어 봤었다.
이 과정에서 이건 블로그에 작성해 두면 좋겠다 싶은 것들은 블로그에 작성했다.
근데 매번 내가 쓴 글을 다시 읽어보고, 나중에 다시 읽어보고 하면서 느낀게 글 쓰는게 참 어렵다.
처음 쓸 때 읽던 글과 나중에 다시 읽어보면 또 느낌이 달라서 다시 수정하는 글도 많았다.
특히 조회수가 좀 많이 나오는 글들 중에도 그런게 많아서 수정을 하고 싶은데 어떻게 수정을 해야할지 엄두가 안나서 그냥 두고있다...
이번 년도는 좀 제대로 된 글을 쓰고 싶다.
3. 책
프로그래밍 관련 책도 다양하게 많이 읽어보는 게 목표였어서 책은 여러 권 샀는데 많이 읽진 못했다.

뷰를 공부하기로 마음먹고서 읽은 책이다.
뷰 공식 홈페이지에서 먼저 공부해보다 책으로 한번 봐보아야겠다고 생각해서 사서 읽어봤고 처음 개념 잡고 만드는 방법에 대해서 많은 도움이 됐다. 근데 몰랐었는데 좀 옛날 버전의 내용이었다.
근데 실제로 웹 구현 중에 정말 필요했던 부분들은 대부분 구글링을 통해 해결했다...
그 과정에 있어 필요했던 개념적인 부분에서 도움이 됐다.

다음 읽은 책이고 책 제목대로 도움 되는 내용이 많았다. 그냥 코딩만 할 줄 알고 생각 못한 부분이 많았다.
이 두 권을 읽은 뒤로는 대부분 뷰 관련 코딩만 하고 모르는 거 찾아보고 하면서 책을 안 읽은 기간이 길 었다.
한참 뒤에 읽은 건

이거였는데 책 내용은 정말 좋은데 이상하게 글이 너무 안 읽혀서 중간에 포기했다...
예제 코드도 C, C++, C#이 대부분이고 중간에 자바 소스였는데 예제를 이해를 못 하겠어서 거부감이 들기 시작하니깐 읽지를 못하겠었다.
거부감으로 인해 읽는 걸 포기한 책이지만 내용 자체는 좋아서 나중에 다시 읽어볼 생각이긴 하다.

이것도 읽다가 중간에 멈췄다.
읽어보니 내용이 다 볼 것보단, 노드 관련해서 코딩하다 모르겠는 게 있으면 찾아보고 참고하거나, 공부해보고 싶은 게 있는데 여기에 있으면 보는 정도로에 만족했다.
여기까지 한 후에 생각해보니 내가 이제 공부를 할 건 코딩하는 방법을 공부해야 할 것 같아서 책을 새로 구매했었다.

타입스크립트는 공부를 해야지 해야지하다 세팅만 해놓고 안 해서 책으로 구매했다.
개인적으로 뭔가 새로운 걸 공부할 땐 유튜브나, 인터넷 글 보단 책으로 앞장부터 하나하나 보면서 따라하는게 더 잘돼서 책을 선호한다.
현재는 리팩터링 책을 읽고 있다. 친한 동생의 추천으로 사서 읽어보고 있는데 내용이 정말 마음에 든다. 글이 꽤 잘 읽히는 편.
회사에서 일하면서 느낀게 코드리뷰 같은게 없다 보니 내가 코딩하고 있는게 잘하고 있는 건지, 비효율적인 소스가 있는지 판단을 해 주는 사람이 없어서 좀 이게 맞나...하는 생각을 정말 많이 하고 있었는데, 딱 도움이 되는 책이다.
이제 어느정도 만들고자 하는 목표를 만들 정도는 되는데 코딩하는 거에 대해서 공부해보고 싶으면 이 책을 추천해주고 싶다.
이외에도 사놓고 안읽은 책이 더 있긴한데... 올해에는 좀 부지런히 읽어야할 것 같다.
4. 메모 (원노트)
개인적으로 메모하거나, 공부하던 걸 기록하거나, 나중에 유용할 것 같은 url등을 저장하는 데 원노트를 사용하고 있다.
마이크로소프트 계정 하나로 핸드폰, 태블릿, 컴퓨터에서 연동이 가능하고, 작성하는 데 있어 자유도가 꽤 높아서 만족하면서 사용하고 있었다.
처음엔 에버노트를 사용 했었는데, 디바이스 제한이랑 용량, 내가 원하는 기능이 없어서 원노트를 선택했다.

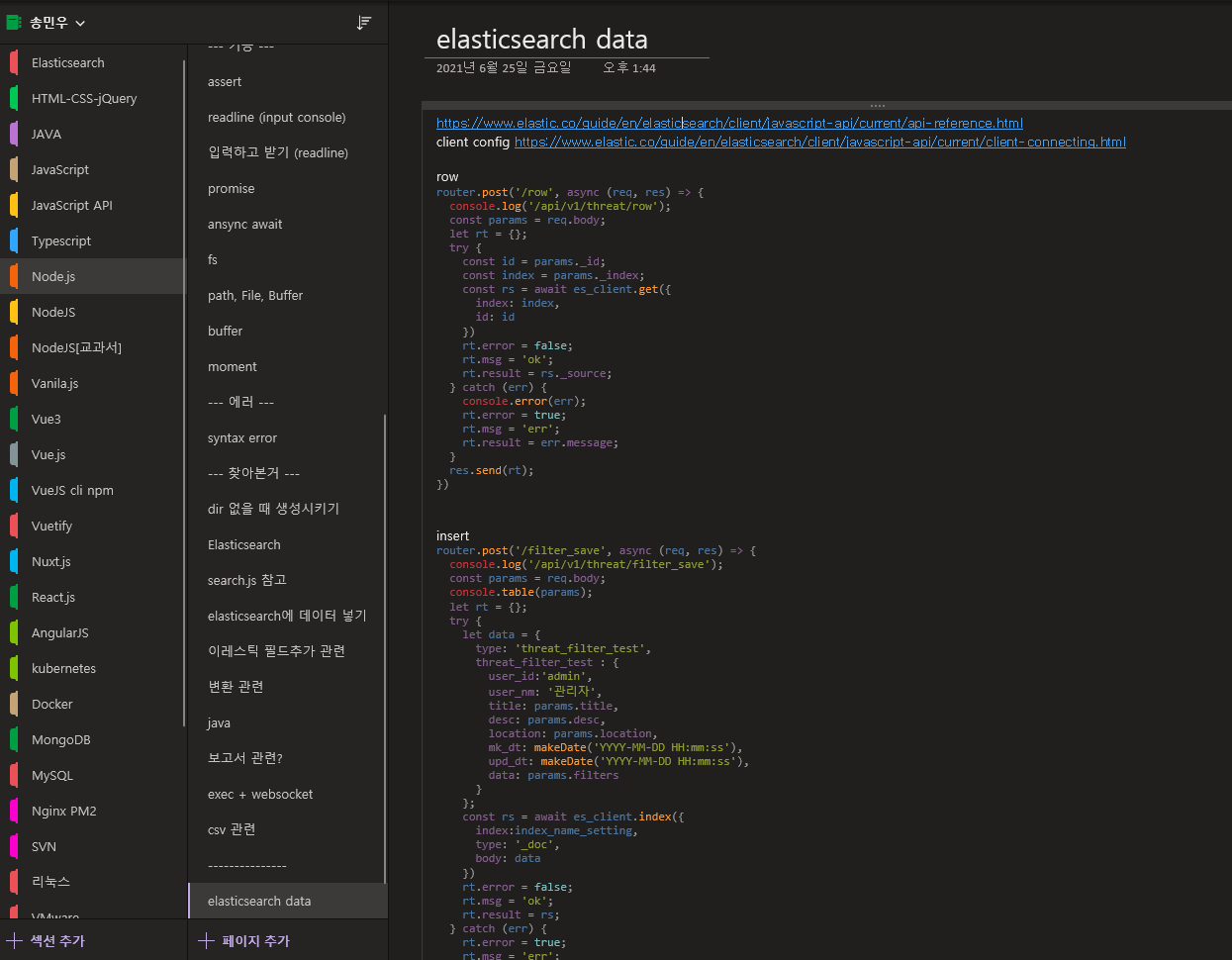
지금 내가 사용하고 있는 원노트 모습이다...
이렇게 섹션별, 그리고 섹션 안에 페이지별로 해서 내가 짠 소스를 넣기도 하고, 링크도 넣고, 공부한 내용 정리도 하면서 사용하고 있다.
그래서 코딩하다 분명 봤던 건데 기억안나면 원노트부터 키고 찾아본다.
어떻게 보면 보물창고 이기도 하다.
아쉬운게 하나 있다면 태블릿으로 펜으로 필기까지 가능하긴 한데 인식이 좀 이상해서 잘 안쓴다.
원노트를 쓰다 보면서 불편한 점이 좀 있어서 다른 게 뭐가 있을까 고민만 하고 그냥 쓰고 있었다,
요즘 채용글이나, 포트폴리오를 노션으로 작성하는 사람들이 많아서 살짝 맛만 봤다가 어떻게 써먹는 건지 모르겠어서 안쓰고 있었는데
최근에 다시 노션을 좀 써보니 원노트에 비해 제공하는 기능이 많아서 원노트에 있는 내용들을 노션으로 조금씩 옮겨볼 생각이다.
막상 옮기려고 보니 너무 많아서.. 양이 적은 섹션만 옮기고 해당 섹션 및 섹션을 새로 추가할 내용은 노션에 작성하고 있다....
나름 부족하기도 하고, 만족스럽기도 한 1년이긴 했다.
올해 2022년 목표는 타입스크립트와 리액트 또는 스벨트 공부이다.
해야지 해야지 하다가 계속 미뤄버렸던 건데 이번 연도에는 꼭 해볼 생각이다.
특히 타입스크립트는 이제 안 다루는 곳이 없는 수준인데 이걸 아직도 할 줄 모른다는 게 좀...
그리고 리팩터링 책을 읽으면서 해보고 싶은게 생겼는데, 내가 만들어둔 소스를 보면서 리팩토링 해보는 것도 하나의 목표다.
매번 코드를 짤 때 나름 생각해보면서 한다고 짜다보니 코딩 스타일이 계속 바뀌고 있어서 이제 정착을 못하고 있는 것 같다는 생각을 하고 있었다.
코드를 복붙 하는 코딩도 최대한 안하고 직접 치려는 습관을 들이고 있었는데
이게 자꾸 복붙을 하다보니 머리속에 남는게 없어서 기억이 안나는 경우가 많다보니 직접 치면서 머리속에 남기려고 하고있다.
이 습관은 꽤 도움이 되고 있다고 느꼈다.
올 한해는 2021년보다 더 만족스러운 한 해를 보낼 수 있기를...
'ETC' 카테고리의 다른 글
| m1맥북프로 2주간의 사용후기 (0) | 2022.02.20 |
|---|---|
| 윈도우노트북에 유용했던 단축키와 터치패드 그리고 기능들 (5) | 2022.02.12 |
| MongoDB와 ElasticSearch 테스트 (용량, 속도) (0) | 2021.03.25 |
| HTTPS (0) | 2021.01.15 |
| RESTful API (0) | 2021.01.15 |