728x90
vue-timeago3는 현재 타입스크립트를 사용할 수 있도록 처리되어 있지 않다.
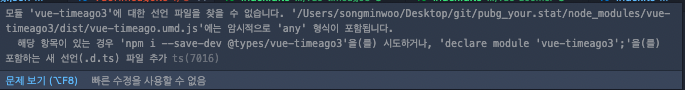
이전 글에서 작성한 방법대로 import 후 사용해도 아마 되긴 할 텐데, 선언한 곳에 빨간 줄이 생기고 확인해보면 아래 사진과 같은 문구를 확인할 수 있을 것이다.

그래서 npm run dev로 실행은 되지만 빌드는 되지 않는다.
해결 방법은 위 문구에서 마지막 문장을 해주면 된다.
declare module 'vue-timeago3'; 을(를) 포함하는 새 선언 (.d.ts) 파일 추가
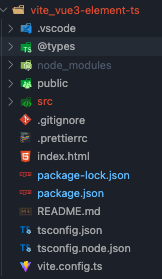
먼저 프로젝트 최상위 위치에 @types 디렉터리를 생성한다.

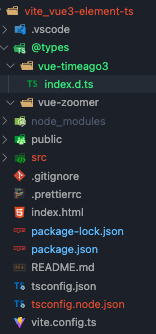
그리고 그 안에 선언 파일을 추가할 모듈명과 똑같은 디렉터리를 생성하고 index.d.ts 파일을 생성한다.

모듈명이 vue-timeago3 였기 때문에 똑같이 만들어 준다.
(vue-zoomer도 같은 문제가 있어 만들어 줬었다.)
index.d.ts를 열어 아래와 같이 작성을 해준다.
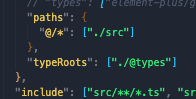
declare module 'vue-timeago3';여기까지 완료되면 이제 tsconfig.json을 열어서 컴파일러옵션에 typeRoots 옵션을 추가하고 위에 만든 경로를 넣어주면 된다.

이제 정상 적으로 빌드도 되는 걸 볼 수 있다.
이 외의 모듈 사용 방법은 이전 글과 동일하다.
npm에서 다른 모듈들도 받았을 때 동일한 현상이 있으면 이러한 방법을 통해 해결할 수 있다.
반응형
'VueJS' 카테고리의 다른 글
| [VueJS] Vue3 CompositionAPI에서 Props 사용(+TypeScript) (0) | 2023.03.02 |
|---|---|
| [VueJS] Vue3 vue-timeago3 사용해보기 (2) | 2022.12.24 |
| [VueJS] Vue3 CompositionAPI에서 emit 사용 (0) | 2022.10.31 |
| [VueJS] 쉬워진? vue2기반 vue-cli 설치 후 Vuetify 적용 (0) | 2022.10.03 |
| [VueJS] Veutify v-card에 scrollTo 적용방법 (0) | 2022.07.18 |