넉스트3를 하나하나 알아보기 위해 최근 설치했다.
알아보기 위해 설치했는데 컴포넌트나 디자인 같은 것들을 하나하나 만들기엔 너무 많은 시간이 소요될 것 같아 디자인 프레임워크를 찾아봤다.
https://nuxt.com/modules?category=UI
Modules · Nuxt
Comprehensive UI toolkit for Vue.js and Nuxt.js that empowers you to build amazing user interfaces with ease. With Vunix, you can leverage the power of popular utility-first CSS frameworks like Tailwind CSS, Unocss, WindiCss, or use your own custom CSS cla
nuxt.com
여기에 가보면 넉스트에 지원되는 디자인 모듈들을 볼 수 있다.
넉스트 모듈형식으로 제공되는 것들이라 설치와 적용 방법이 쉬운 편이다.
저기서 디자인 프레임워크 중 사용자가 많은 걸로 알고 있는 퀘이사를 사용하기로 했다.
설치
npm i quasar @quasar/extras
npm i -D nuxt-quasar-ui
npm i -D sass sass-loadersass는 퀘이사에서 제공되는 컴포넌트들 예제 중에 sass를 사용하는 예제들이 있는데 이걸 설치 안 하면 에러나 경고가 뜰 수 있다.
처음 설치 하지 않았을 때 에러가 뜨면서 구동 자체가 안돼서 설치를 해서 해결을 했었다.
그리고 캡처를 하기 위해 삭제했더니 정상 작동하고 경고만 떠서 캡처를 하지 못했다...
적용
nuxt.config.ts를 열어서 modules 속성에 아래와 같이 추가해 준다.
export default defineNuxtConfig({
plugins: [],
modules: ['nuxt-quasar-ui'],
quasar: {
lang: 'ko-KR',
extras: {
fontIcons: ['material-icons'],
},
},
});모듈로 nuxt-quasar-ui를 추가하면 quasar 속성도 활성화된다.
만약 quasar 속성을 추가했는데 에러가 뜨면 개발툴 재실행을 해볼 것.
quasar.extras.fontIcons는 컴포넌트들 안에 들어있는 아이콘 표기를 위해 넣었다.


quasar 속성에 넣을 수 있는 옵션들은 아래 링크에서 확인할 수 있다.
https://github.com/Maiquu/nuxt-quasar#options
GitHub - Maiquu/nuxt-quasar: Quasar Module for Nuxt (Unofficial)
Quasar Module for Nuxt (Unofficial). Contribute to Maiquu/nuxt-quasar development by creating an account on GitHub.
github.com
옵션들을 봐보면 css, sass 관련 옵션들은 sass를 설치해야 한다고 작성되어 있긴하다.
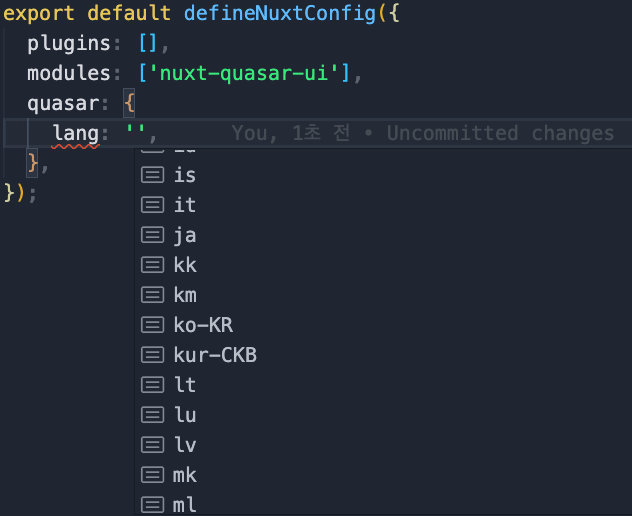
그리고 lang 속성에 한글이 있길래 적용해봄.


확인
정상적으로 퀘이사 컴포넌트를 사용할 수 있는지 확인하기 위해 퀘이사 공식 홈페이지에서 아무 컴포넌트의 예제 소스를 넣어봤다.
<script setup lang="ts">
import { ref } from 'vue';
definePageMeta({
layout: 'sub',
});
const text = ref('sub page!');
</script>
<template>
{{ text }}
<div class="q-pa-md q-gutter-sm">
<q-avatar color="red" text-color="white" icon="directions" />
<q-avatar color="primary" text-color="white">J</q-avatar>
<q-avatar
size="100px"
font-size="52px"
color="teal"
text-color="white"
icon="directions"
/>
<q-avatar size="24px" color="orange">J</q-avatar>
<q-avatar>
<img src="https://cdn.quasar.dev/img/avatar.png" />
</q-avatar>
</div>
</template>
<script setup lang="ts"></script>
<template>
<q-card class="my-card">
<q-img src="https://cdn.quasar.dev/img/parallax2.jpg">
<div class="text-subtitle2 absolute-top text-center">Title</div>
</q-img>
</q-card>
<q-card class="my-card">
<q-img src="https://cdn.quasar.dev/img/parallax2.jpg">
<div class="text-h5 absolute-bottom text-right">Title</div>
</q-img>
</q-card>
</template>
<style lang="sass" scoped>
.my-card
width: 100%
max-width: 250px
</style>
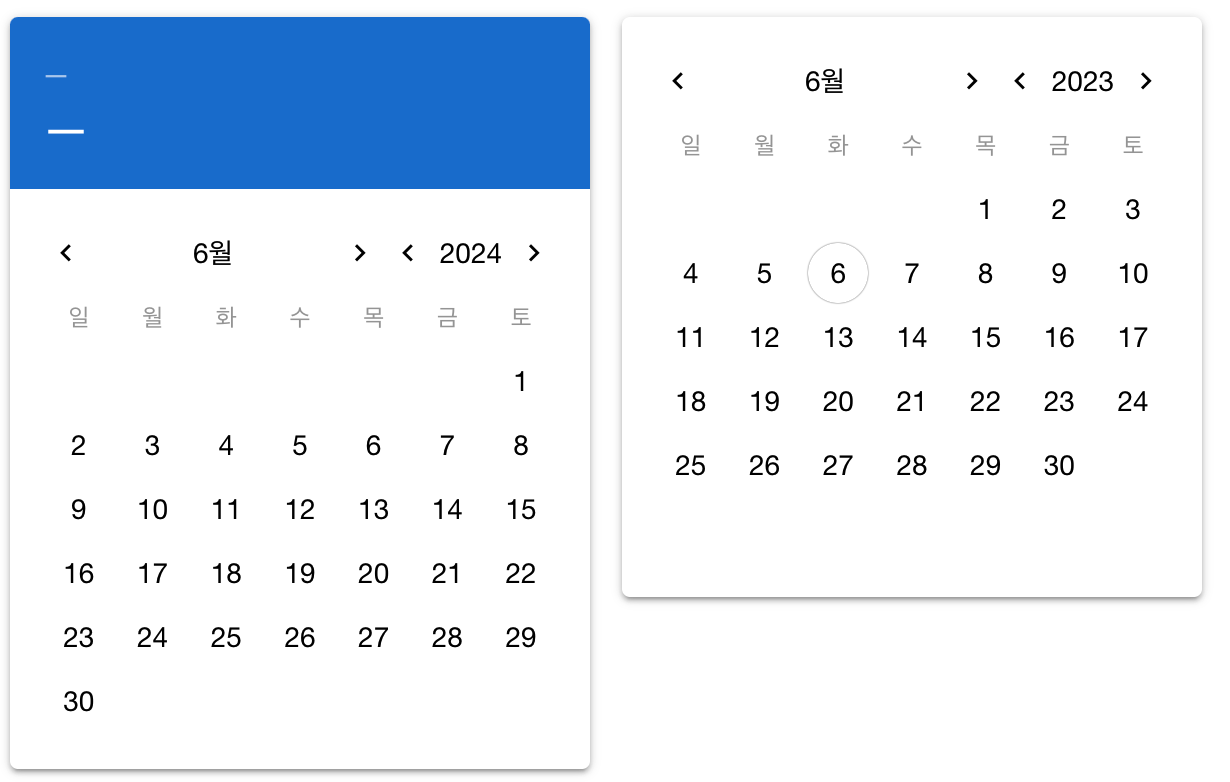
그리고 nuxt.config.ts에서 quasar 옵션 중에 lang 옵션과 관련있는게 뭐가 있을까... 생각하다 달력이랑 연관이 있을 것 같아 확인해 봤다.
<div class="q-pa-md">
<div class="q-gutter-md row items-start">
<q-date v-model="date" />
<q-date v-model="date" minimal />
</div>
</div>이 소스 상태에서 lang 옵션만 변경하여 확인해봤다.

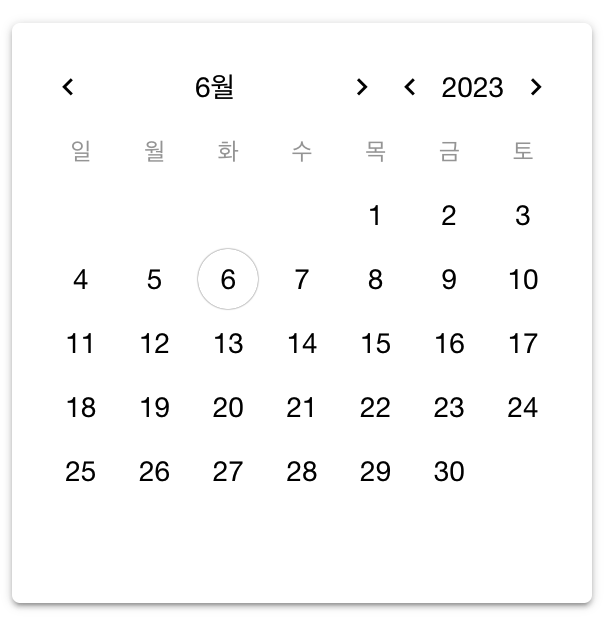
lang: 'ko-KR' 적용으로 한글로 출력되는 달력컴포넌트 모습

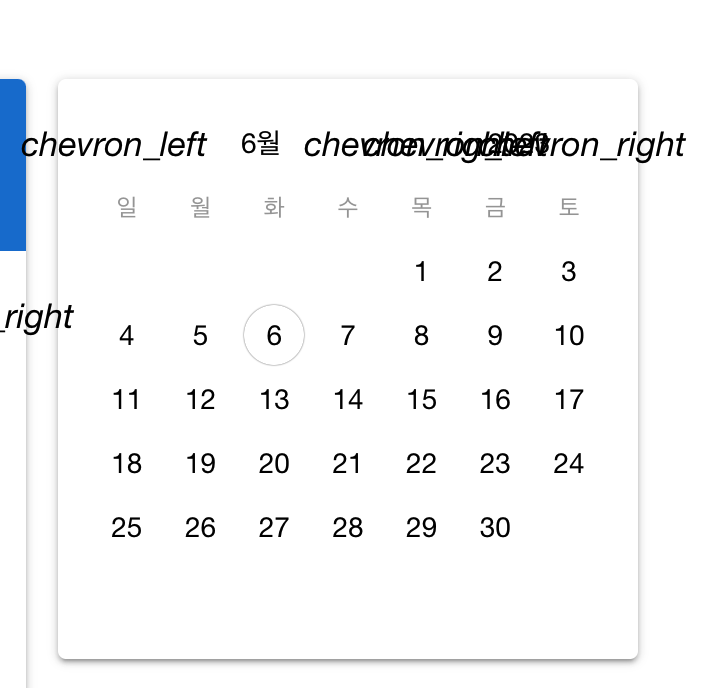
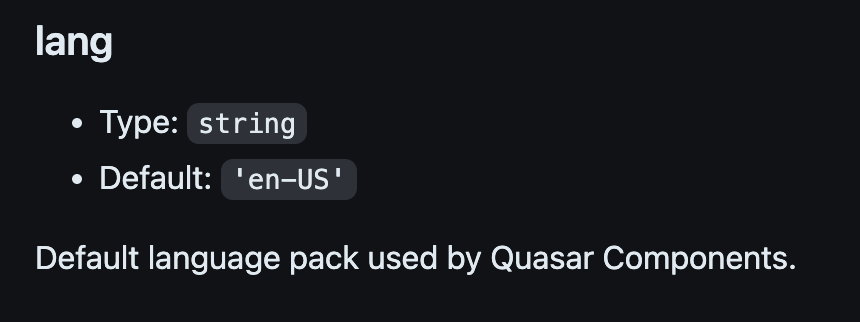
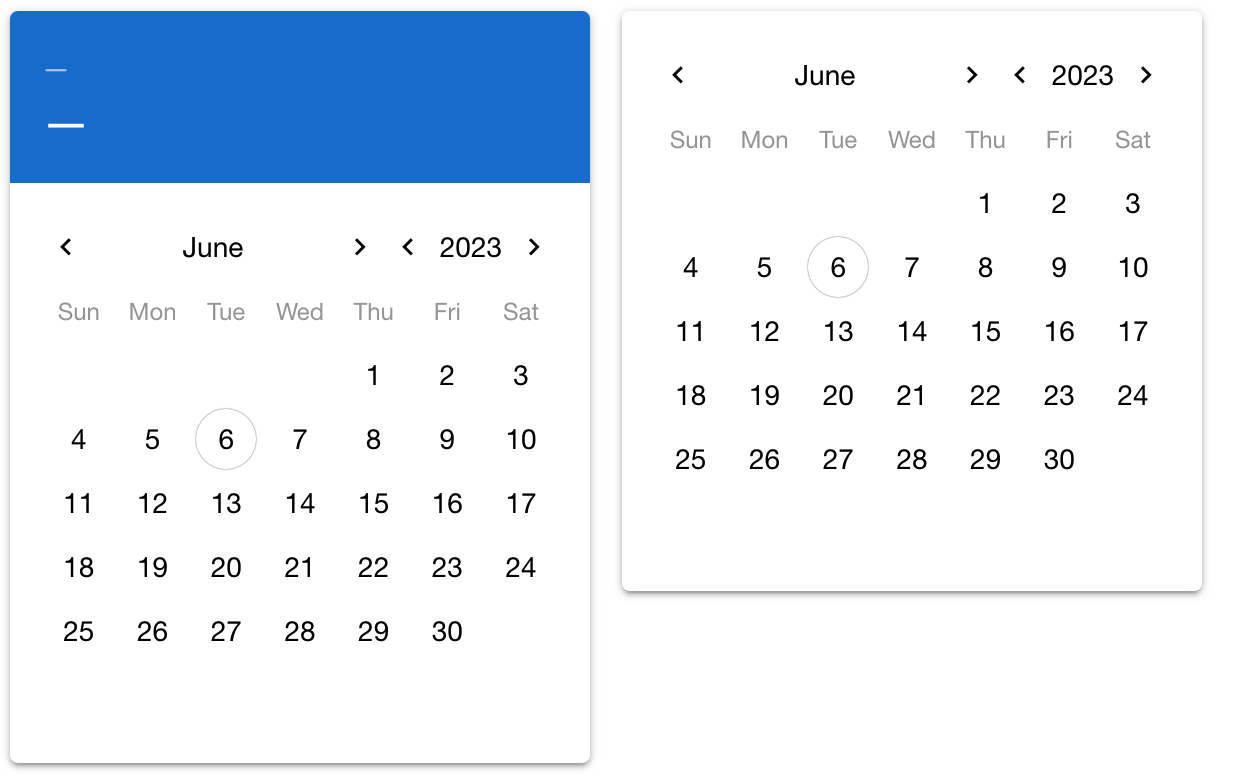
lang: 'ko-KR' 속성을 없애면 default가 en-US라 영어로 출력된다.
넉스트 모듈들
Modules · Nuxt
Comprehensive UI toolkit for Vue.js and Nuxt.js that empowers you to build amazing user interfaces with ease. With Vunix, you can leverage the power of popular utility-first CSS frameworks like Tailwind CSS, Unocss, WindiCss, or use your own custom CSS cla
nuxt.com
넉스트-퀘이사 깃허브
https://github.com/Maiquu/nuxt-quasar
GitHub - Maiquu/nuxt-quasar: Quasar Module for Nuxt (Unofficial)
Quasar Module for Nuxt (Unofficial). Contribute to Maiquu/nuxt-quasar development by creating an account on GitHub.
github.com
퀘이사 공식홈페이지
Quasar Framework - Build high-performance VueJS user interfaces in record time
Developer-oriented, front-end framework with VueJS components for best-in-class high-performance, responsive websites, PWA, SSR, Mobile and Desktop apps, all from the same codebase. Sensible people choose Vue. Productive people choose Quasar. Be both.
quasar.dev
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] Nuxt3에 pinia(피니아) 적용하기 (2) | 2023.09.08 |
|---|---|
| [VueJS] Nuxt3에서 파이어베이스 사용해보기(+TS) (0) | 2023.07.02 |
| [VueJS] Nuxt3 설치 및 layouts, pages 적용(compositionAPI) (0) | 2023.06.04 |
| [VueJS] nuxt-socket-io 모듈 사용해보기 (8) | 2022.04.22 |
| [VueJS] NuxtJS+VuetifyJS 파일 업로드 기능 만들어보기 (0) | 2021.11.20 |