패키지 설치
yarn, npm 중 본인의 환경에 맞는 걸로 설치한다.
yarn add pinia @pinia/nuxt
npm install pinia @pinia/nuxtnuxt.config.ts 수정
modules에 설치한 nuxt용 피니아를 적용시킨다.
export default defineNuxtConfig({
modules: ['@pinia/nuxt'],
});이러면 끝이다.
nuxt 모듈 패키지라 적용방법이 쉽다.
store 디렉터리 및 파일 추가
프로젝트 내부에 store 디렉터리를 추가한다.

그리고 그 안에 테스트를 위해 myStore.ts를 만들고 아래와 같이 소스코드를 작성한다.
import { defineStore } from 'pinia';
export const useMyStore = defineStore('myStore', {
state: () => ({
title: 'Nuxt3 Pinia' as string,
count: 0 as number,
}),
getters: {
getTitle(): string {
return this.title;
},
getCount(): number {
return this.count;
},
},
actions: {
increment(): void {
this.count++;
},
changeTitle(v: string): void {
this.title = v;
},
},
});vuex와는 다르게 pinia에는 setters가 없다.
그냥 action를 이용해 state의 값을 변경하거나, import해서 사용하는 vue파일단에서 직접 바로 수정할 수 있다.
vuex에서 상태값을 변경하기 위해 commit을 사용하던게 좀 귀찮긴했었다....
vue 단 작업
이제 모든 준비는 끝났고, 사용하는 일만 남았다.
<script setup lang="ts">
import { useMyStore } from '~/store/myStore';
const store = useMyStore();
const btnClick1 = (): void => {
store.increment();
};
const btnClick2 = (): void => {
store.count++;
};
const updTitle1 = (): void => {
store.changeTitle('Actions를 이용한 변경');
};
const updTilte2 = (): void => {
store.title = 'state로 바로 변경';
};
</script>
<template>
<div class="text-h1">{{ store.getTitle }}</div>
<div class="text-body1">
<q-btn color="primary" @click="btnClick1">{{ store.count }}</q-btn>
<q-btn color="primary" @click="btnClick2">{{ store.getCount }}</q-btn>
</div>
<div class="row q-mt-sm">
<div class="col">
<q-btn color="primary" @click="updTitle1">제목 바꾸기 1</q-btn>
<q-btn color="warning" @click="updTilte2">제목 바꾸기 2</q-btn>
</div>
<div class="col"></div>
</div>
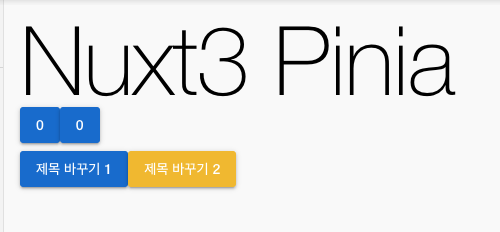
</template>소스코드는 이렇고 최초 화면은 이렇다.

store 디렉터리에 생성한 myStore의 useMyStore 스토어 훅을 임포트해서 store 변수에 할당한다.
이러면 이제 store 변수를 통해 상태를 가져오거나, 게터를 사용하거나, 액션을 실행할 수 있다.
템플릿단의 소스를 봐보면 먼저 게터를 이용해 title을 화면에 뿌려줬다.
타이틀 밑에 버튼 2개는 하나는 count 상태를, 하나는 게터를 이용해서 count 상태값을 보여주도록 했다.
클릭 이벤트 함수를 봐보면,
btnClick1은 스토어의 액션 함수를 실행하게 했고,
btnClick2는 상태값을 직접 변경하도록 했다.
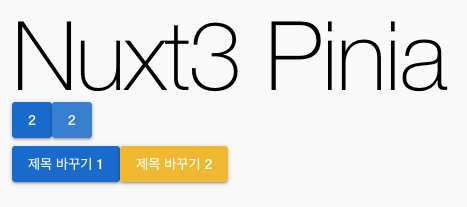
각각 눌러보면 똑같이 실행된다.

둘다 같은 상태 값을 보고 있기 때문에 각각 눌러도 값은 같이 변한다.
제목 바꾸기1, 2 버튼도 마찬가지다.
하나는 액션 함수를 실행하게 했고, 하나는 상태값을 직접 수정하게 했다.
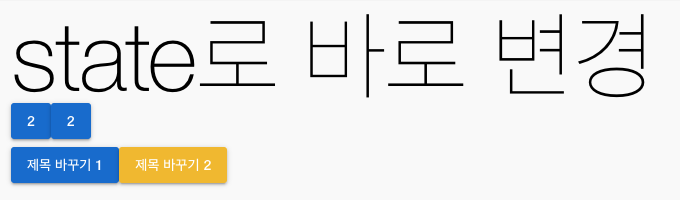
각각 버튼을 눌러보면


바로바로 화면에 반영되는 걸 확인할 수 있다.
예를 들기 위해 2종류로 글을 작성했고, 가장 기본적인 예시로만 글을 작성했다.
이건 이제 본인이 작업할 때 잘 선택하는 걸로....
이 외에도 공식홈페이지를 봐보면 많은 정보를 확인할 수 있다.
Pinia | The intuitive store for Vue.js
Intuitive, type safe, light and flexible Store for Vue
pinia.vuejs.org
'VueJS > Nuxt' 카테고리의 다른 글
| [Nuxt3] GraphQL 사용하기(nuxt-graphql-client) (1) | 2024.10.27 |
|---|---|
| [VueJS] Nuxt3에서 파이어베이스 사용해보기(+TS) (0) | 2023.07.02 |
| [VueJS] Nuxt3에 quasar 설치 및 적용(+sass, icon) (0) | 2023.06.06 |
| [VueJS] Nuxt3 설치 및 layouts, pages 적용(compositionAPI) (0) | 2023.06.04 |
| [VueJS] nuxt-socket-io 모듈 사용해보기 (8) | 2022.04.22 |