Nuxt3에는 GraphQL을 사용해 본 적이 없어서 찾아봤다.
npx nuxi@latest module add graphql-client이걸 입력해 nuxt 모듈을 추가한다.
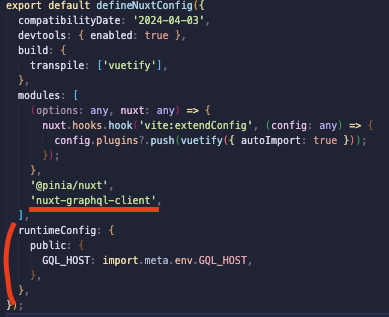
그리고 nuxt.config.ts에 modules 안에다 nuxt-graqph-client를 추가하고, runtimeConfig에 graphql 이 적용된 백엔드 주소를 넣어주면 된다.

내가 작성한 GQL_HOST 값은 http://localhost:5001/graphql임
이것만 해주면 끝.
그리고 queries 디렉터리를 만들고 .gql 파일을 만들면 된다.

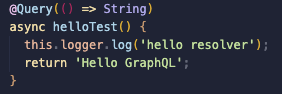
이건 테스트를 위해 현재 백엔드에 작성한 쿼리다.
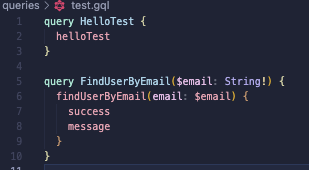
이걸 실행하기 위해 nuxt에서 queries 디렉터리 안에 test.gql 파일을 생성 후 아래와 같이 쿼리를 작성했다.

추가적으로 확인을 더 하고 싶은 게 있어서 쿼리를 하나 더 추가.
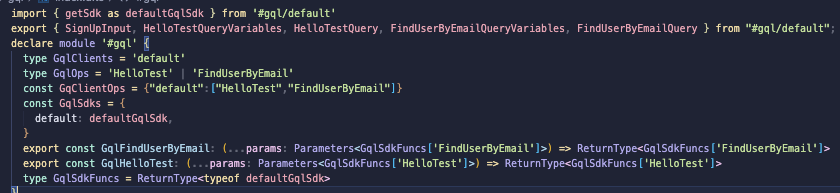
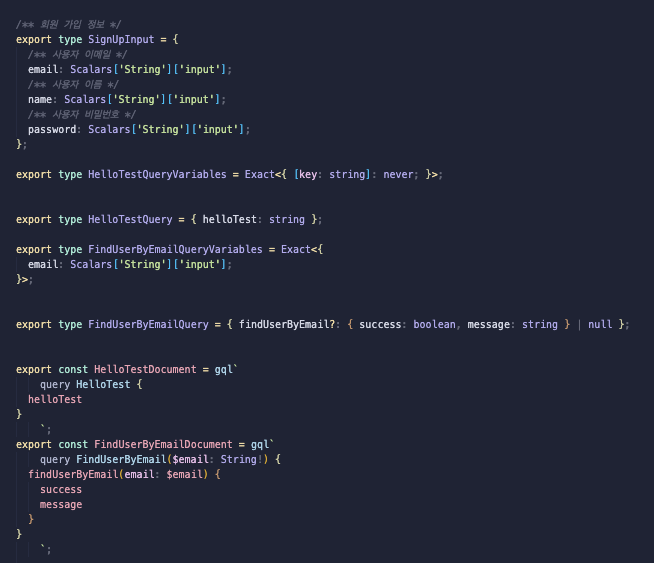
여기까지 작성 후 nuxt 프로젝트를 실행할 때 백엔드와 연결에 문제가 없다면 .nuxt/gql 디렉터리에 파일이 생성된다.
열어보면 default.ts, index.d.ts가 생성되어 있다.


백엔드에 작성된 GraphQL쿼리는 더 많은데 생성된 게 2개만 있는 걸 봐선 queries 디렉터리 안에 gql 파일에 작성된 쿼리에 맞춰서 맵핑해서 정보를 생성해 주는 것 같다.
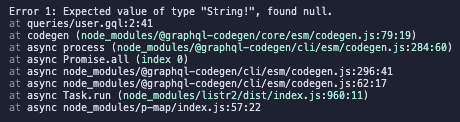
nuxt가 실행중인 상태에서 쿼리를 잘못 입력하면 바로 에러가 출력된다.

정상적으로 작성 할 경우

이렇게 출력된다.
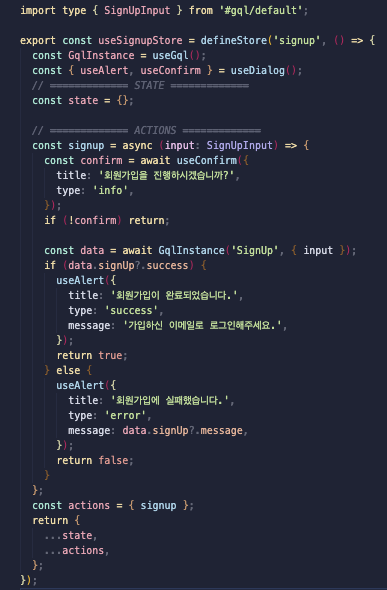
이제 사용 방법
const GqlInstance = useGql();
const hello = async () => {
const data = await GqlInstance('HelloTest', {});
console.log(data);
};

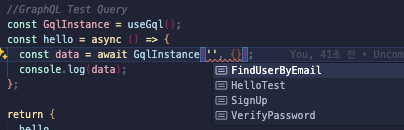
sql 파일에 작성된 쿼리는 이렇게 힌트를 받을 수 있다.
이제 실행하면

이렇게 결과를 받을 수 있다.


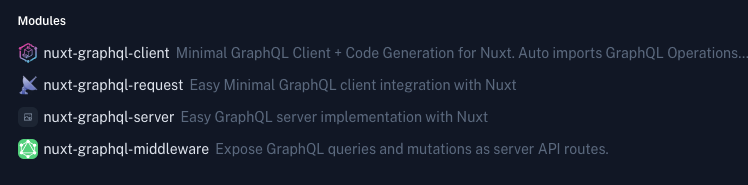
현재 Nuxt3에서 사용 가능한 GraphQL 모듈은 이렇게 4가지가 있다.
공식 홈페이지에서 검색하면 확인할 수 있고, 난 첫 번째꺼를 사용했다.
https://nuxt.com/modules/graphql-client
Graphql-client · Nuxt Modules
Minimal GraphQL Client + Code Generation for Nuxt. Auto imports GraphQL Operations for easy execution.
nuxt.com
https://nuxt-graphql-client.web.app/
Nuxt GraphQL Client
Minimal GraphQL Client + Code Generation for Nuxt.
nuxt-graphql-client.web.app
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] Nuxt3에 pinia(피니아) 적용하기 (2) | 2023.09.08 |
|---|---|
| [VueJS] Nuxt3에서 파이어베이스 사용해보기(+TS) (0) | 2023.07.02 |
| [VueJS] Nuxt3에 quasar 설치 및 적용(+sass, icon) (0) | 2023.06.06 |
| [VueJS] Nuxt3 설치 및 layouts, pages 적용(compositionAPI) (0) | 2023.06.04 |
| [VueJS] nuxt-socket-io 모듈 사용해보기 (8) | 2022.04.22 |