728x90
에러가 발생한다거나 특정 상황에 이전 페이지로 돌아가는 방법으로
this.$router.go(-1);이 방식을 사용했었다.
하지만, 이런 방식은 별로 선호하지 않아서 방법을 찾아봤었다.
-1로 했을 때 분명 특수한 상황에 생각했던 페이지로 이동하지 않을 상황이 분명 나올 것이라 생각했다.
그래서 찾아본게 $nuxt를 사용하는 방법이다.
methods: {
back() {
try {
console.log(this.$nuxt.context);
} catch (err) {
console.log('back error', err);
}
}
},위 소스는 뒤로가기 버튼을 눌렀을 때 실행되는 메소드이다.
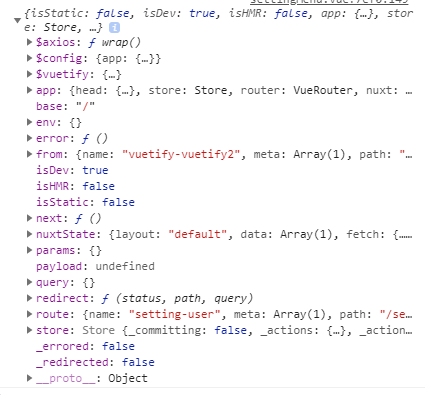
vue파일에서 위 코드를 입력 후 페이지 이동을 한 뒤 위 코드를 실행시키면 아래와 같은 정보들이 나온다.

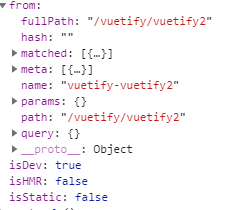
다양한 정보들이 나오는데 from을 열어보면 이전 페이지에 대한 정보가 담겨있다.

이렇게 사용했다.
methods: {
back() {
try {
this.$router.push(this.$nuxt.context.from.path);
} catch (err) {
console.log('back error', err);
this.$router.push('/');
}
}
},에러 발생시 메인으로 가도록 try/catch로 처리했다.
반응형
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS + VuetifyJS 프로젝트 설치 (Nuxt 설치) (0) | 2021.05.12 |
|---|---|
| [VueJS] NuxtJS 아주 간단하게 로딩화면 만들기 (0) | 2021.05.07 |
| [VueJS] NuxtJS안에 express 적용하기 (0) | 2021.03.28 |
| [VueJS] NuxtJS에서 Vuetify 사용해보기 (0) | 2021.03.21 |
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |