처음엔 컴포넌트로 로딩 파일을 만들고 Vuex를 이용하여 공통적으로 사용할 수 있게 만들었었다.
만들고 나서 괜찮은 것 같은데? 하고 있었는데
NuxtJS 공식 홈페이지 Docs를 쭉 보다가 loading이라는 게 있어서 봤다.
nuxtjs.org/docs/2.x/configuration-glossary/configuration-loading
The loading Property
Nuxt.js uses its own component to show a progress bar between the routes. You can customize it, disable it or create your own component.
nuxtjs.org
nuxt.config.js에서 loading이라는 옵션을 사용하면 컴포넌트를 이동하거나 로딩으로 인지하는 상황일 때 상단에 아주 얇은 바 하나가 로딩처럼 차는 게 있다.
이걸 다른 색으로 변경한다거나, 굵기를 조정할 수도 있다.
그리고 컴포넌트 파일을 사용할 수도 있길래 바로 컴포넌트 파일로 만들어서 적용해봤다.
<template>
<v-overlay :value="loading" z-index="10000">
<v-progress-circular indeterminate size="64" color="primary"></v-progress-circular>
</v-overlay>
</template>
<script>
export default {
data() {
return {
loading: false
}
},
methods: {
start() {
this.loading = true
},
finish() {
this.loading = false
}
}
}
</script>
<style>
</style>components안에 loading.vue라는 파일을 만든 후 소스는 위에 처럼 작성했다.
Vuetify를 사용했다.
start()랑 finish() methods는 nuxtjs 자체에서 nuxt.config.js로 지정해두면 인식을 하게끔 되어 있는 것 같다.
저 두게 말고도 지원되는 메서드가 있다.
이렇게 작성 후 nuxt.config.js에 아래 코드 한 줄을 추가.
loading: '~/components/loading.vue',
이게 로딩 화면 준비 끝이다.
정말 간단하다.
사용방법은 로딩 화면을 출력하고 싶을 땐
this.$nuxt.$loading.start();로딩을 종료하고 싶을 땐
this.$nuxt.$loading.finish();이게 끝이다.
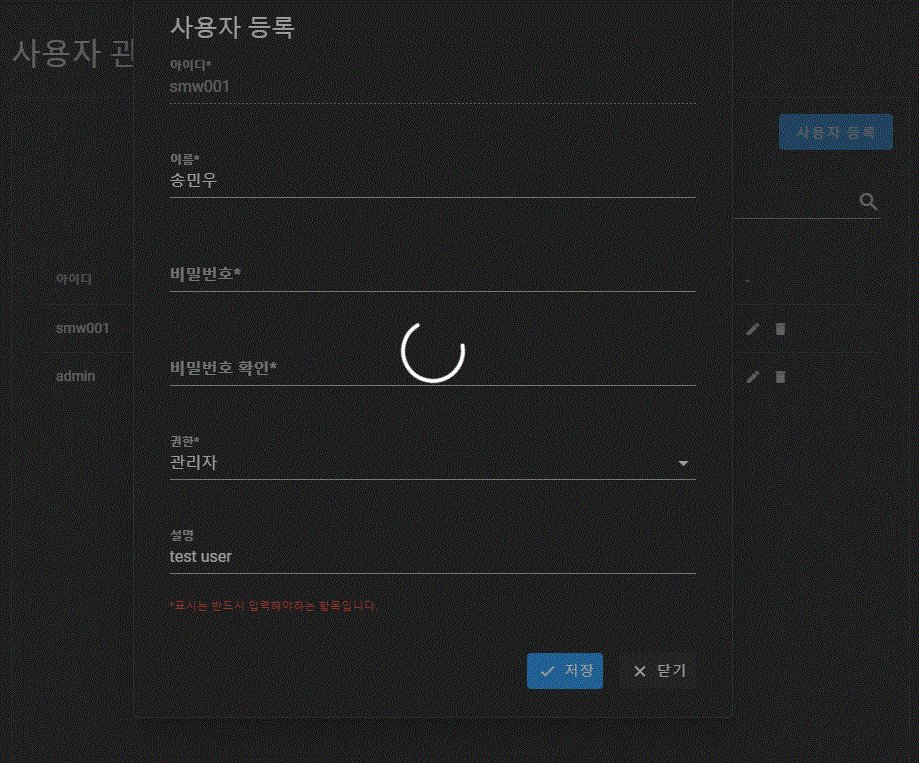
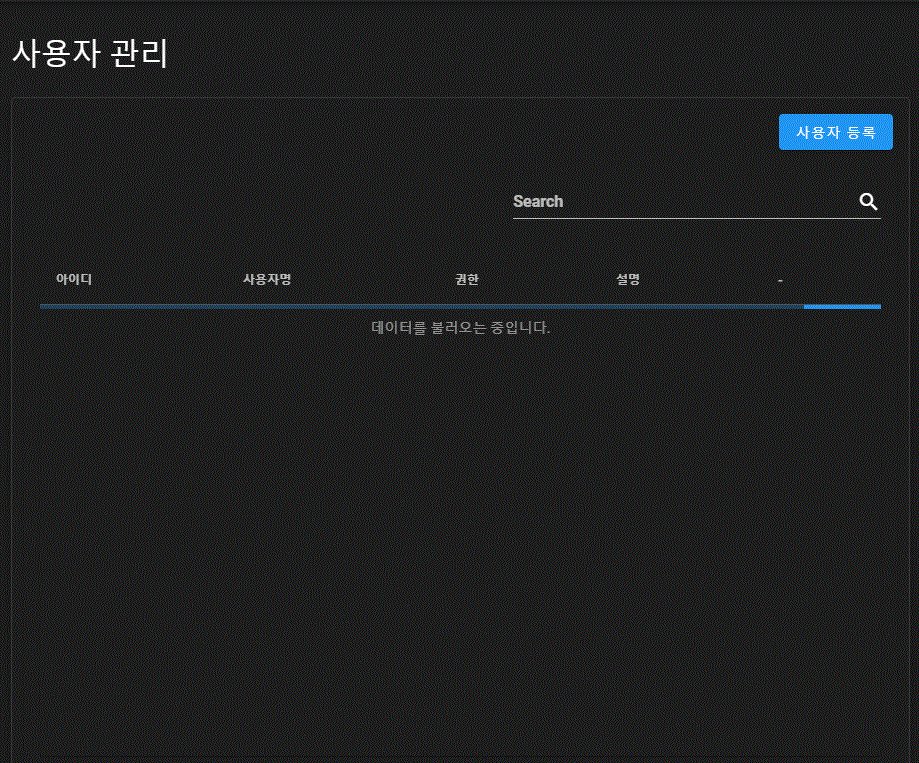
아래는 적용한 화면이다.

이런 식으로 적용이 된다.
(위 gif에서 동그라미가 빙글빙글 도는게 로딩 컴포넌트고, 테이블에 막대기가 움직이는건 vuetify에 datatables 쪽에서 제공하는 로딩바라 다른것임)
본인이 원하는 로딩 표시 방법이 있으면 파일로 만들어서 적용시키면 되고, 방법도 아주 간단하다.
그리고 loadingindicator라는 것도 있는데
nuxtjs.org/docs/2.x/configuration-glossary/configuration-loading-indicator
The loading indicator Property
Show fancy loading indicator while page is loading!
nuxtjs.org
이건 nuxt.config.js에서 ssr : false로 지정해야지만 사용 가능하고, f5키 같이 화면을 완전히 새로고침 할 때
화면이 렌더링 되는 동안 로딩 화면을 보여준다.
제공하는 옵션은 위 경로에 나와있고, 옵션만으로도 충분히 쓸만한 퀄리티로 제공한다.
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에 jQuery 적용하기 (0) | 2021.05.26 |
|---|---|
| [VueJS] NuxtJS + VuetifyJS 프로젝트 설치 (Nuxt 설치) (0) | 2021.05.12 |
| [VueJS] NuxtJS 컴포넌트에서 이전 페이지 경로 찾기 (0) | 2021.04.11 |
| [VueJS] NuxtJS안에 express 적용하기 (0) | 2021.03.28 |
| [VueJS] NuxtJS에서 Vuetify 사용해보기 (0) | 2021.03.21 |