VueJS와 NuxtJS를 사용하다 디자인 프레임워크인 vuetify라는 걸 알게 되었다.
사용하는 사람들도 많은 것 같고 제공하는 것도 많아 보여서 한번 사용해보려 해 봤다.
먼저 NuxtJS로 만든 프로젝트에 적용할 수 있고 방법도 간단하길래 해봤다.
2021-04-12 추가
요 근래에 새프로젝트를 NuxtJS+VuetifyJS를 이용해서 만들어보고 있는데
이것저것 써보며 느낀 건 vue의 slot(슬롯) 개념을 잘 알아야 쓰기 편해진다.
vuetify 공식 홈페이지에서 제공하는 예제 소스들을 봐보면 추가적인 응용 기능은 대부분 슬롯을 이용한다.
만약 본인이 공식 홈페이지에서 제공하는 소스를 봤는데
<template v-slot:~~~~>
이런 소스가 도저히 이해가 안 된다면 vuetify를 사용하기 어려울 수 있다.
뷰의 슬롯 기능을 공부하고 봐야 사용하기 편할 거라 생각한다.
슬롯 기능 자체가 뷰에서 굉장히 중요하다고 생각하기 때문에 꼭 vuetify가 아니더라도 반드시 숙지해야 하는 부분이라고 본다.
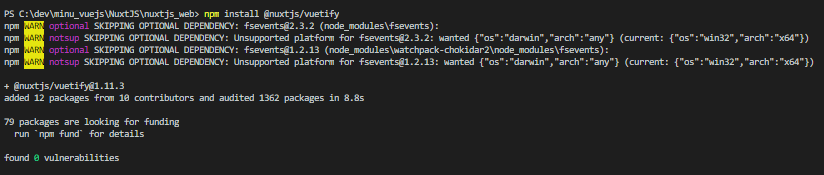
먼저 npm install @nuxtjs/vuetify로 설치

그리고 nuxt.config.js 에다가 다음과 같이 추가만 하면 끝이라 함
{
buildModules: [
// Simple usage
'@nuxtjs/vuetify',
// With options
['@nuxtjs/vuetify', { /* module options */ }]
]
}이제 실행하면?

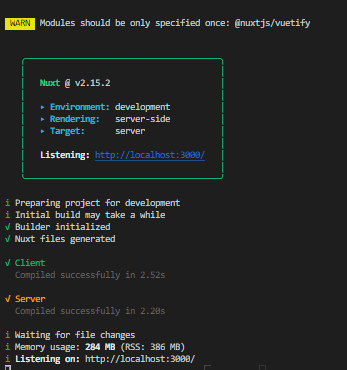
경고 창이 하나 뜨는데 한 번만 지정해야 한다고 한다.
simple usage와 With options 이렇게 2개를 같이 작성해서 그런 거였다.
난 일단 잘되는지 확인해보고 싶은 거라 위에 nuxt.config.js 에서 넣어준 simple usage만 남겨두고
With options부분은 삭제하고 다시 실행하니 경고창 없이 잘 된다.
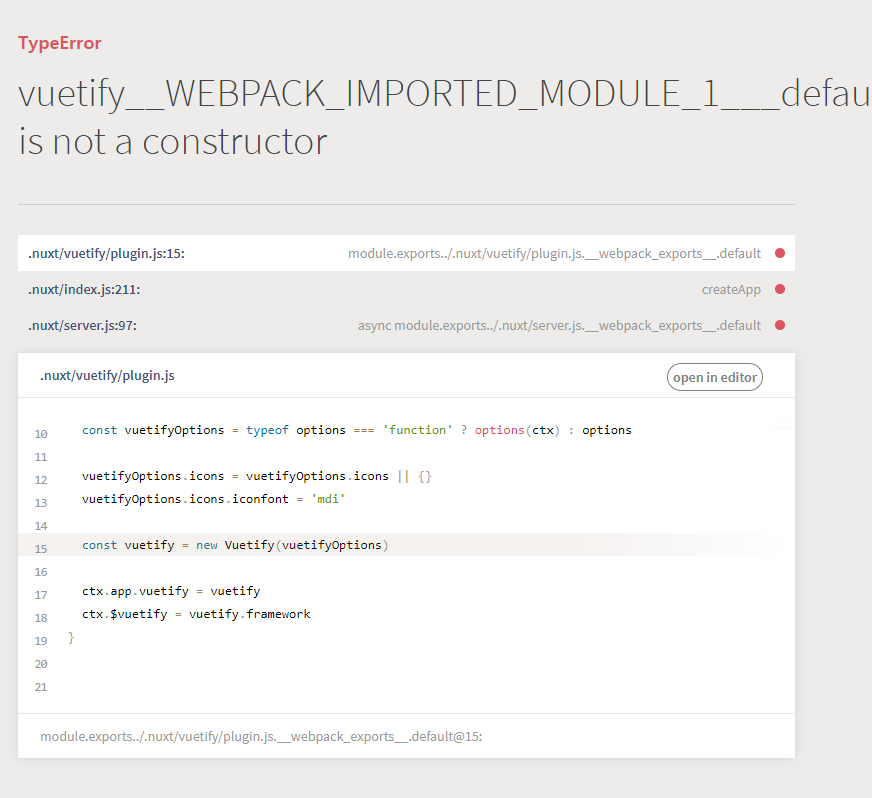
그런데...

이런 에러가 뜬다.
분명 nuxtjs 커뮤니티에서 작성된 글에선 npm 설치하고 nuxt.config.js에 추가만 딱 해주면 된 다했는데
왜 안 되는 건지 좀 더 자세히 보니 nuxtjs 버전이 2.9.0 이상에서만 사용된다고 적혀있었다.
내 걸 확인해보니 2.0.0이었다... 이 글을 작성한 날짜 기준으로 nuxtjs는 현재 2.15.2까지 나와있다.
내가 설치했던 웹팩의 버전이 2.0.0 때 만들어진 거고 최신화가 안되어 있던 모양이다.
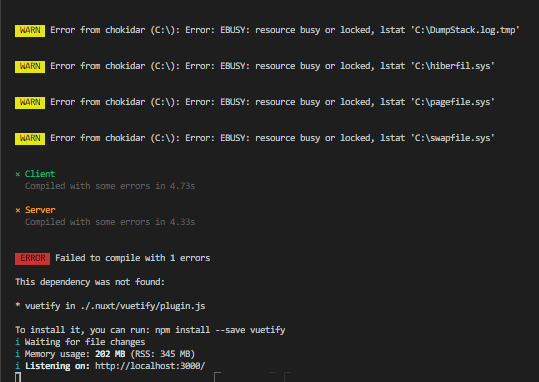
그냥 node_module 디렉터리를 삭제하고 package.json에서 "nuxt":"^2.0.0"을 2.15.0으로 수정하고 다시 npm을 설치하고 진행했지만?

... vuetify를 설치하라고 해서 다시 설치하고 실행하니 잘 된다. (npm install vuetify)
결론적으로 사용하기 위해서 먼저 확인을 해봐야 하는 부분은
package.json에서 자신의 nuxt 버전을 확인하고 2.9.0 보다 낮다면 수정을 하고 다시 설치해야 할 것이고
npm install @nuxtjs/vuetify와 npm install vuetify 이렇게 2개를 설치해준 다음
nuxt.config.js에다가 추가를 해주면 된다.
이제 웹이 실행됐으니 vuetify 기능이 잘 되는지 확인해보기 위해
테스트 페이지를 만들고 그 안에서 vuetify에서 제공하는 소스를 입력해서 사용해봤다.
<template>
<v-card dark>
<v-responsive :aspect-ratio="16/9">
<p>Vuetify</p>
</v-responsive>
</v-card>
</template>
<script>
export default {
layout: 'main'
}
</script>
<style>
</style>이렇게 작성하고 저장한 뒤 만든 페이지 접속을 해봤다.

잘 된다.
저번에 한번 했을 때 너무 안 되가지고 도저히 모르겠어서 그냥 포기하고
nuxtjs에 vuetify 적용된 웹팩이 있길래 그냥 그걸 받아서 했었는데.
버전이 문제였던 생각보다 쉬운 문제였었다.
근데 가장 좋은 방법은 npm init nuxt-app projectName
이렇게 설치하는게 가장 깔끔하다

설치 후 실행하면 이런 화면으로 실행된다.
위 사진은 내가 조금 수정했고 실제론 가운데 문구와 상단에 bar 부분이 조금 다른다.
Vuetify — A Material Design Framework for Vue.js
Vuetify is a Material Design component framework for Vue.js. It aims to provide all the tools necessary to create be...
vuetifyjs.com
공식 사이트는 여긴데 한글 지원은 없다.
사용 방식은 vue 파일 안에서 컴포넌트를 import 하고 components를 선언해서 그 안에 넣고 <template> 안에다 쓰는 방식 같다.
제공해주는 종류는 또 너무 많아서 제대로 사용해 보려면 무턱대고 쓰긴 힘들 것 같고 많이 사용해 봐야 할 듯하다.
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS 컴포넌트에서 이전 페이지 경로 찾기 (0) | 2021.04.11 |
|---|---|
| [VueJS] NuxtJS안에 express 적용하기 (0) | 2021.03.28 |
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (3) (0) | 2021.03.06 |