사전 작업 (NPM 설치 및 nuxt.config.js 설정)
express 설치 npm install express
@nuxtjs/axios 설치 npm install @nuxtjs/axios
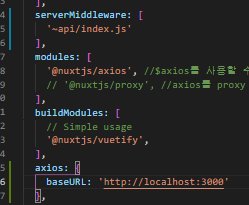
nuxt.config.js에다 serverMiddleware 추가

axios baseURL은 필요하면 추가.
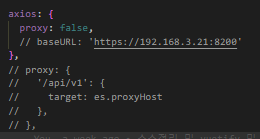
본인은 ElasticSearch 연결할 때 이건 따로 필요 없어서 사용하진 않음.
만약 proxy를 사용하고 싶으면 npm install @nuxtjs/proxy 로 설치 후

난 필요 없어서 주석처리 해놓긴 했는데 proxy를 true로 바꾼뒤 주석 제거해서 저런 식으로 작성해서 사용 가능.
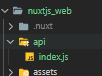
프로젝트 내에 api 디렉터리 생성 후 index.js 파일 생성

이후에 index.js 에다가 다음과 같이 소스 작성
import express from 'express';
const app = express();
app.post('/', (req, res) => {
console.log('/api/');
res.send('API test');
})
module.exports = {
path: '/api',
handler: app
}이러면 끝이다.
확인하기 위해서 소스를 아주 간략하게 작성한 거라 사용하는 상황에 맞춰서 필요한 소스를 더 넣으면 된다.
API 확인
사전 작업에서 기본적으로 필요한 건 모두 했으니 이제 사용되는지 확인을 해보자.
test.vue라는 파일을 만들어서 소스를 다음과 같이 작성
<template>
<div class="row">
<h1>API test</h1>
<div class="col-sm-12">
<div class="col-sm-8">{{apiCheck}}</div>
<div class="col-sm-4">
<button class="btn btn-primary" @click="api">API</button>
</div>
</div>
</div>
</template>
<script>
export default {
layout: 'main',
data() {
return {
apiCheck: ''
}
},
methods: {
async api() {
console.log('api');
try {
let rs = await this.$axios.post('/api/');
console.log('Response : ' , rs);
this.apiCheck = rs;
} catch (err) {
console.log('Error : ', err);
this.apiCheck = err;
}
}
}
}
</script>
<style>
</style>API 버튼을 누르면 axios 요청을 날리도록 했다.
제대로 받아 오거나 에러가 날 경우 apiCheck에 값을 넣어서 화면에 그대로 뿌려지게 했다.
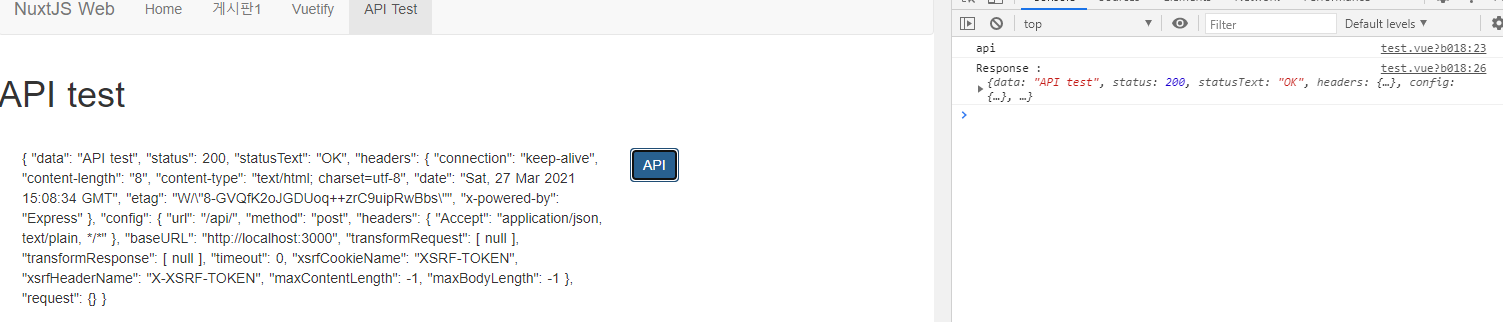
위 소스처럼 정상적인 요청을 하면


이런 식으로 출력이 된다.
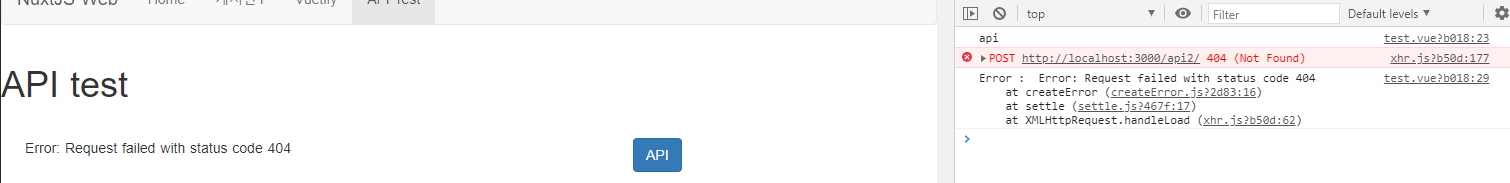
test.vue에서 /api/ 이걸 /api2/로 잘못된 API url로 수정해서 버튼을 누르면 아래처럼 출력된다.

개인 연습용으로 아주 작은 규모의 프로젝트로 프론트, 백엔드를 구분 짓지 않고 하나로 하고 싶을 때만 추천한다.
회사에서 작은 규모의 프로젝트라 해서 이런 방식으로 적용해서 만들었었는데
생각보다 규모가 커져서 속도 이슈 등 문제가 좀 많아졌었다.
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS 아주 간단하게 로딩화면 만들기 (0) | 2021.05.07 |
|---|---|
| [VueJS] NuxtJS 컴포넌트에서 이전 페이지 경로 찾기 (0) | 2021.04.11 |
| [VueJS] NuxtJS에서 Vuetify 사용해보기 (0) | 2021.03.21 |
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |