Vue.js를 공부를 공식 홈페이지를 이용해서 조금 맛만 보고 나서 공부를 좀 해보고 싶다는 생각이 들어서 책을 한 권 사서 공부했다.
vue-cli를 이용한 웹팩으로 프로젝트를 만드는 것을 기반으로 설명이 있었고, 마지막에 Nuxt.js라는 걸 이용해서 프로젝트를 만드는 게 있었는데 설명이 짧아서 좀 더 찾아봤다.
https://kdydesign.github.io/2019/04/10/nuxtjs-tutorial/
[Nuxt.js] 개념부터 설치까지 빠르게 배우기
Vue Application을 만들기 위한 강력한 Framework 인 Nuxt.js에 대해 알아보자.Nuxt.js는 Vue.js 응용 프로그램을 만들기 위한 Framework이며, Vue.js Application을 좀 더 손쉽게 만들 수 있으며 Server-Side-Rendering을 지
kdydesign.github.io
여기에 설명이 잘 되어 있다.
위 링크에 나와 있는 것 처럼 프로젝트를 생성하고 조금 건드려 봤는데 괜찮은 프레임워크인 것 같다.
기존에 vue-cli를 이용했을 때 컴포넌트를 만들고 사용하기 위해선 아래 소스처럼 라우터에 추가를 해줘야 했다.
export default new Router({
mode: 'history',
routes: [
{
path: '/',
name: 'iMain',
component: Main,
props: true
},
{
path: '/form',
name: 'Form',
component: Form,
props: true
},
{
path: '/product/:id',
name: 'Id',
component: Product,
props: true,
children: [
{
path: 'edit',
name: 'Edit',
component: EditProduct,
props: true
}
]
},
{
path: '*',
redirect: '/'
}
]
})
하지만 Nuxt.js를 이용하면 이런 별도의 작업이 필요 없다.
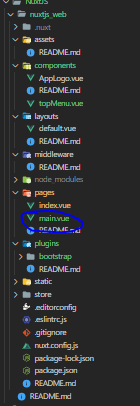
pages 디렉토리에 vue 파일을 만들면 자동으로 추가가 돼서 만들고 나서 http://localhost:3000/pageVueFileName을 입력하면 바로 접속이 된다.
내가 해본걸로 예를 들면,

한번 확인해보고 싶어서 pages 디렉터리에 main.vue 파일을 생성했고

확인해보기 위해서 만든 거라 소스는 저런 식으로 간단하게만 작성했다.
저장 후 빌드가 되면 localhost:3000/main을 입력하면 저 main.vue 파일이 열린다.
pages 디렉터리에 파일을 생성하면 vue에서 라우터에 경로를 넣어줬던 것처럼 자동으로 설정이 된다는 것 같다.
그래서 url 경로를 통한 페이지들은 pages 디렉터리에 넣고 그 안에서 별도로 사용할 컴포넌트들은 components 디렉터리에 생성에서 작업을 하면 되는 듯하다.
그리고 nuxt.config.js란 파일이 있는데 열어보면 기본 적인 세팅을 다 해놓을 수 있다.
렌더링 되는 파일에 대한 기본적인 title과 meta, link 등 설정이 되어 있고, 이곳에다가 추가 적으로 css, 자바스크립트를 넣을 수 있다. (예를 들면 부트스트랩 같은 파일들)
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
|---|---|
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (3) (0) | 2021.03.06 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (2) (0) | 2021.03.05 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (1) (0) | 2021.03.04 |