728x90
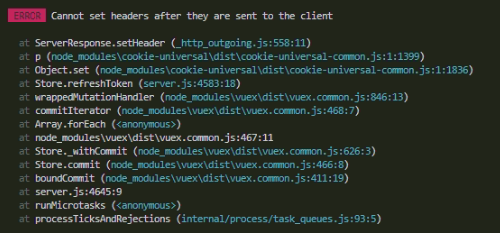
ERROR Cannot set headers after they are sent to the client

NuxtJS에서 API 요청 중 토큰이 만료되면 다시 토큰 재발급 후 했던 요청을 다시 보내는 걸 만드는 중에 발생했던 에러인데.
웹 상에선 에러가 찍히는 것 없이 잘 되는데.
서버쪽에서는 계속 이게 찍히는 게 보기 싫어서 계속 원인을 찾았었다.
내가 소스를 잘못 짜서 axios 요청이 연속해서 2번 날리면서 발생한 에러였다.
만약 본인이 짠 소스에서 이런 에러가 발생하면
소스 흐름을 잘 본 다음에 axios같이 뭔가 요청을 연속해서 2번을 날리는 게 있는지 찾아보길 바란다...
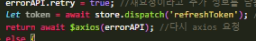
내가 했던 소스에서는 axios요청을 인터셉트하는 곳에서 재발급하는 소스랑

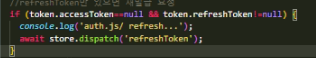
내비게이션 가드 처리하는 소스에서 토큰이 재발급을 해야 하는 로직이 탈 때 재발급하는 소스

이 두 곳에서 중첩이 되어 발생했었다.
반응형
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에서 Vuetify 사용해보기 (0) | 2021.03.21 |
|---|---|
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (3) (0) | 2021.03.06 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (2) (0) | 2021.03.05 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (1) (0) | 2021.03.04 |