Vue공부 후 Vue-cli로 웹 프로젝트를 하나 생성하고 jwt 인증을 통한 로그인 및 게시판 데이터 불러오기를 만들었었다.
해당 관련 글은 아래 주소를 클릭
[VueJS] vue-cli + vuex + jwt 로그인 기능 구현하기
공부하기 위해 구매했던 Vue.js 책을 다 읽을 때쯤 회사에서 vue-cli 기반으로 jwt를 이용해서 로그인 기능과 게시판 리스트까지만 구현을 해보라 해서 만들어봤었다. 다른 부분은 다 쉬웠는데 axios
minu0807.tistory.com
소스는 깃에 올려두었다.
github.com/smw0807/minu_vuejs/tree/master/vue_web/web
smw0807/minu_vuejs
Vue.js study. Contribute to smw0807/minu_vuejs development by creating an account on GitHub.
github.com
NuxtJS란 걸 접해봤고, 좀 봐보니 vue-cli로 구현한걸 NuxtJS로 변환해보면 어떨까 하는 생각으로 시작했다.
NuxtJS는 아래 블로그 글을 참고했다.
kdydesign.github.io/2019/04/10/nuxtjs-tutorial/
[Nuxt.js] 개념부터 설치까지 빠르게 배우기
Vue Application을 만들기 위한 강력한 Framework 인 Nuxt.js에 대해 알아보자.Nuxt.js는 Vue.js 응용 프로그램을 만들기 위한 Framework이며, Vue.js Application을 좀 더 손쉽게 만들 수 있으며 Server-Side-Rendering을 지
kdydesign.github.io
핵심 기능은
1. 웹에 접속했을 때 accessToken과 refreshToken이 있는지 체크를 해서 둘 다 있으면 웹에 정상적으로 접속
2. accessToken은 없고 refreshToken만 있으면 accessToken을 재발급해서 웹에 접속
3. 둘 다 없으면 로그인 화면 띄우기이다.
하지만 아직 store를 통해 쿠키에 저장된 토큰 값을 가져오기는 로그인 기능도 없어서 불가능하기 때문에
웹에 정상 접근 후 로그인 페이지에서 로그인을 처리해서 토큰을 발급해서 쿠키에 저장하는 기능부터 구현을 해보자.
vue-cli에서는

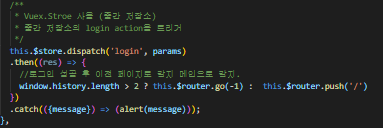
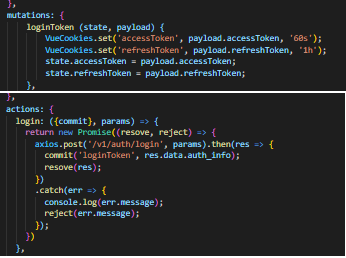
아이디, 패스워드 창에 정보 입력 후 로그인을 하면 store 쪽에 만들어져 있는 login actions에 던져서 정상적인 정보면 토큰을 발급 후 mutations에서 쿠키에 세션 정보를 저장한 뒤 이전 페이지 또는 메인 화면으로 이동시킨다.

이 부분을 먼저 구현해볼 생각이다.
NuxtJS 웹 프로젝트를 생성하면 store라는 디렉터리가 있는데 안에다가 index.js를 만들면 store가 활성화된다.
index.js를 만들어 주자.
기존 vue-cli에서 처리했던 방식은 NuxtJS에서는 클래식 방식이라고 해서 모듈 방식을 권장한다길래 해봤는데
뭔가 조금 이상하다.


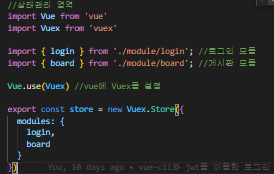
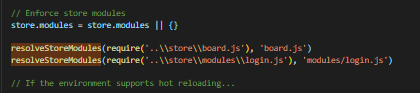
이게 vue-cli에서 처리한 방식인데
NuxtJS에서는 store 디렉터리에 index.js를 생성하면 활성화되고 위에 처럼 별도의 모듈 지정을 하지 않아도 파일들을 생성하면 모듈화가 돼서 사용이 가능하다는 것 같은데
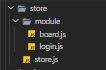
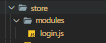
index.js를 삭제하고 store필드 안에 modules라는 디렉터리를 만들고 그 안에다가 login.js 만들었는데 잘 된다...
빌드된 .nuxt 디렉터리 안에 있는 store.js를 열어보니

이렇게 자동으로 생성되어 있었다.
버전이 올라가서 변경된 건지는 잘 모르겠다.
index.js는 제외하고 진행해볼 생각이다.

store 디렉터리 안에 modules라는 디렉터리를 만들었고 그 안에다 login.js를 만들었다.
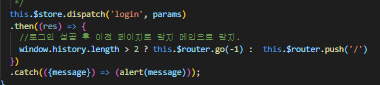
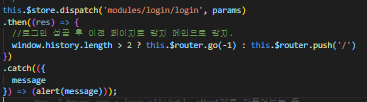
vue-cli에서 만든 login.js 와 거의 동일하게 소스를 만들어 놨고 사용하기 위해 접근하는 방식만 아주 살짝 다르다.


Vue-cli에서는 store.js에서 모듈 방식으로 연결시켜놨고 그리고 main.js에서 사용할 수 있게 해 놨기 때문에 저렇게만 해도 일치하는 actions를 실행할 수 있었는데 (그래서 이름이 중복되는 걸 조심하라고 했나 보다),
NuxtJS에서는 store 디렉터리 안에 구성된 대로 접근해서 사용하면 된다.
어찌 보면 더 편한 것 같기도 하고 아닌 것 같기도 하고 아직은 잘 모르겠다.
이 부분이 이해가 안 돼서 조금 오래 걸렸었다.
이렇게 하면 로그인 기능은 구현 완료되었다.
여기까진 우선 git에 커밋해두었고, 다음엔 메인 기능이라고 했던 토큰 체크를 통해 로그인 페이지로 갈지, 재발급을 할지, 계속 진행할지 여부를 결정하는 부분을 만들어 볼 예정이다.
2021-03-08 수정
혹시라도 나중에 저 방식이 생각 안 날 수도 있을 것 같아서 남겨두었지만
index.js에다가 토큰 처리하는 부분을 옮겨서 수정했다.
다음 글에서는 수정한걸로 작성함
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
|---|---|
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (3) (0) | 2021.03.06 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (2) (0) | 2021.03.05 |
| [VueJS] Nuxt.js 사용해보기 (0) | 2021.02.28 |