[VueJS] vue-cli과 jwt인증 기능 NuxtJS로 만들어보기 (1)
[VueJS] vue-cli과 jwt인증 기능 NuxtJS로 만들어보기 (2)
지난 글에서 토큰 체크하는 걸 만들기 위해서 미들웨어를 이용해서 만든다고 했는데
정말 하루 종일 구글링을 해서 찾아봐도 도저히 못 만들겠어서 포기했다.
많은 해외사이트들 몇 없는 한국 블로그들을 참고해서
"이거 될 것 같은데?" 하는 것들은 거의 다 해본 것 같다.
plugins에서도 안됐어서 금요일과 토요일에 시간 날 때마다 많은 방법을 찾아서 했었는데
하는 족족 다 실패해서 멘탈이 진짜 완전 박살 났었다.
그래도 정말 오랜 삽질을 통해 성공하긴 했다.
plugins디렉터리에 auth.js 파일을 생성한다. (토큰을 체크할 파일)
그리고 nuxt.config.js에다가 추가를 한다.

그리고 auth.js 파일에 소스를 작성
export default ({ $cookiz, app, store, req, isDev }) => {
//전역 네비게이션 가드
app.router.beforeResolve( async (to, from, next) => {
let token = {
accessToken: $cookiz.get('accessToken') == undefined ? null : $cookiz.get('accessToken'),
refreshToken: $cookiz.get('refreshToken') == undefined ? null : $cookiz.get('refreshToken')
};
console.log(token);
if (token.accessToken==null && token.refreshToken!=null) {
await store.dispatch('refreshToken');
}
next();
});
}$cookiz는 nuxt.config.js에서 modules에 추가한 cookie-universal-nuxt이다. (2번 글 참고)
쿠키에 저장된 토큰을 가져와서 refreshToken만 있으면 토큰 재발급을 시킨 다음
계속 진행시킨다.
둘 다 없으면 로그인 페이지로 가게 하는 건 여기선 제외했다.
미친 듯이 계속 요청하면서 그대로 다운돼버린다;;
그래서 default.vue 안에다가 created 훅을 만들어서 아래처럼 작성했다.
아직 내 지식선에선 여기 말고는 방법을 잘 모르겠다...
created() {
const access = this.$cookiz.get('accessToken');
const refresh = this.$cookiz.get('refreshToken');
if (access == undefined && refresh == undefined) {
this.$router.push({path: '/login'});
}
}이렇게 해서 토큰이 모두 없을 경우에는 로그인 페이지로 이동한다.
이제 웹 접속 시 토큰이 없으면 로그인 페이지로 이동하고, 화면이 전환될 때마다 auth.js에서 토큰을 체크를 한다.
둘 다 없으면 로그인 페이지로 가고, refreshToken만 있으면 재발급을 진행한다.
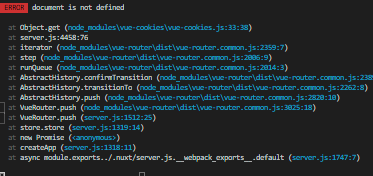
계속 플러그인에서 실패했던 이유가

계속 document is not defined라는 에러가 떠서 그런 거였는데
middleware에서도 쿠키를 가져오려고 하는데 뜨고, plugins에서도 뜨고, store 쪽에 nuxtServerInit에서도 떠서
찾아봐도 명확한 정보가 안 나와서 반쯤 포기 상태였었는데.
import VueCookies from 'vue-cookies'; 이거를 import Cookies from 'js-cookie'; 이걸로 바꾸니깐
될 때도 있고 어떤 상황에선 안된다.
NuxtJS에서 지원이 안 되는 무언가가 있다는 것 같다.
그래서 계속 찾다 cookie-universal-nuxt 이걸로 바꾼 뒤로는 잘 된다.
이거 말고 nuxtjs에서 제공하는 auth를 이용해서 nuxt.confign.js에 modules 안에
@nuxtjs/auth 또는 @nuxtjs/auth-next를 추가해서 처리하는 방법이 있는 것 같은데.
내가 원하는 방식을 못 찾겠거니와 아직 내 수준으론 이해를 못하겠어서 포기하고 이렇게 했다.
그래서 원하는 대로 기능은 정상 작동은 하지만 마음에 들지는 않다.
시간이 날 때 좀 더 알아보고 사용을 해보는 걸로...
여기까지 작업한 건github.com/smw0807/minu_vuejs/tree/master/nuxt_web/web 여기에 커밋
마치며..
이 기능을 만들어야 할 상황이 생겨서 처음엔 Vue-CLI로 만들었다가
NuxJS를 접하고 이게 더 좋은 것 같아서 만들어 봤던 건데
해외 쪽엔 정보가 꽤 많은 편인데 한국엔 생각보다 많이 없는 편인 것 같다.
그래도 어느 정도 유익한 정보를 제공하는 곳도 꽤 있어서 많은 도움은 됐다.
개인적인 걸로도 좀 더 만들어 볼 생각이다.
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
|---|---|
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (2) (0) | 2021.03.05 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (1) (0) | 2021.03.04 |
| [VueJS] Nuxt.js 사용해보기 (0) | 2021.02.28 |