[VueJS] vue-cli과 jwt인증 기능 NuxtJS로 만들어보기 (1)
[VueJS] vue-cli과 jwt인증 기능 NuxtJS로 만들어보기 (1)
Vue공부 후 Vue-cli로 웹 프로젝트를 하나 생성하고 jwt 인증을 통한 로그인 및 게시판 데이터 불러오기를 만들었었다. 해당 관련 글은 minu0807.tistory.com/64 [VueJS] vue-cli + vuex + jwt 로그인 기능 구현하..
minu0807.tistory.com
지난번에 토큰 체크 쪽 구현한다고 했었는데.
먼저 로그인을 성공시키고 토큰 저장하는 걸 먼저 해보자.
우선 axios 쪽과 nuxt.config.js를 먼저 손을 봐보자.
기존에 vue-cli에서 할 때 axios의 baseURL 같은걸 vue.config.js를 사용하지 않고 써서 좀 마음에 안 들었었는데
이왕 바꾸는 김에 nuxt.config.js를 최대한 활용해볼 생각이다.
그리고 axios 말고 nuxtjs/axios를 사용해볼 생각이다.
npm uninstall axios로 axios를 삭제하고
npm install @nuxtjs/axios 설치를 하고 proxy 사용을 위해
npm install @nuxtjs/proxy 도 설치한다.
2021-03-08 추가
작업하는 도중에 vue-cli에서 사용했던 vue-cookies가 적용이 안되는 현상이 중간중간 생겨서
js-cookie로 변경 했었는데
그래도 똑같이 어떤 상황에서는 되고 어떤 상황에서는 안되는 상황이 너무 많아서
찾다보니깐 cookie-universal-nuxt 이런게 있어서 이걸 설치했다.
npm install cookie-universal-nuxt
주소는 아래
https://www.npmjs.com/package/cookie-universal-nuxt
https://github.com/microcipcip/cookie-universal/tree/master/packages/cookie-universal-nuxt
nuxtjs/axios는 아래 사이트에 정리가 꽤 잘 되어 있다.
Introduction
The Axios module for Nuxt
axios.nuxtjs.org
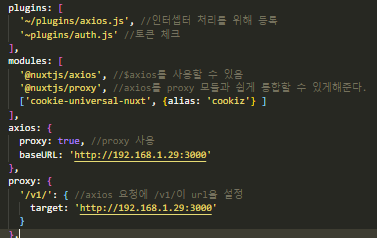
설치 후 nuxt.config.js 안에 내용을 추가

2021-03-08 수정
store디렉터리 안에 module/login.js 로 작업했다가
디렉터리로 인한 원인은 아니었지만
굳이 저렇게 할 필요도 없는 것 같기도하고, 너무 불편해서 그냥 index.js에다가 토큰 쪽 소스를 옮김
index.js에 actions안에 로그인 처리 부분은 다음과 같다.
login ({ commit }, params) {
return new Promise( async (resove, reject) => {
await this.$axios.post('/v1/auth/login', params).then(res => {
commit('loginToken', res.data.auth_info);
resove(res);
})
.catch(err => {
console.log(err);
reject(err.message);
});
})
},
여기서 이제 vue-cli에서 axios를 사용할 때 interceptors를 처리하는 axios.js를 만들어서 토큰 처리를 해주는 게 있었는데
@nuxtjs/axios로 바꾸면서 이게 그대로 사용하면 적용이 안되기 때문에 수정을 해줘야 한다.
plugins안에 만들어둔 axios.js에다가 아래와 같이 작성 후 이제 접근할 때마다 토큰 체크하는지 확인해봐야 한다.
// import VueCookies from 'vue-cookies';
export default function ({$cookiz, $axios, store, req }, inject) {
//request 요청
$axios.onRequest(config => {
try {
config.timeout = 10000;
config.headers['x-access-token'] = $cookiz.get('accessToken')==undefined ? null : $cookiz.get('accessToken');
config.headers['x-refresh-token'] = $cookiz.get('refreshToken')==undefined ? null : $cookiz.get('refreshToken');
return config;
} catch (error) {
console.log('axios request error : ', error);
return Promise.reject(error);
}
});
//response
$axios.onResponse(function (response) {
try {
return response;
} catch (err) {
console.log('response catch : ', err.message);
return Promise.reject(err.message);
}
});
//에러 처리
$axios.onError(async function (error) {
const errorAPI = error.response.config;
if (error.response.status === 401 && errorAPI.retry===undefined && $cookiz.get('refreshToken')!==undefined) {
errorAPI.retry = true; //재요청이라고 추가 정보를 담음
// let token = await store.dispatch('refreshToken'); //로그인 중간 저장소에 있는 토큰 재발급 action을 실행 //auth.js랑 중첩 요청으로 에러 발생
return await $axios(errorAPI); //다시 axios 요청
} else {
return false;
}
})
};
2021-03-08 수정
로그인 말고 다른 request 진행 중 accessToken이 없을 때 다시 처리 해야하는 부분을 vue-cli에서는 response에서 error 부분에서 작성을 했었는데.
NuxtJS에서는 부분을 타지 않아서 방법을 찾아보니
$axios.onError라고 따로 만들어 주어야해서 수정했다.
이제 vue-cli에서 네비게이션가드를 이용해서 토큰을 체크하는 로직을 NuxtJS에 만들어보자
NuxtJS에서는 이 기능을 미들웨어에다가 만들어야 하는 것 같다.
middleware 디렉터리에 route-gaurd.js 파일을 만들어주고 vue-cli에서 사용했던 소스를 참고해서 만들어볼 생각이다.
쿠키에 저장된 모든 토큰을 삭제하고 이제 토큰 체크를 해서 토큰이 둘 다 없으면 로그인 페이지로 이동하도록 할 예정이다.
계속 방법을 찾아보고 있긴 한데
미들웨어 방식이 잘 안돼서 plugins에 등록해서 사용하는 방법도 써보고 있는데 다 안되고 있다.
좀 더 찾아서 해본 뒤에 작성을 해야겠다.
여기까지 작업한건 github.com/smw0807/minu_vuejs/tree/master/nuxt_web/web 여기에 커밋
smw0807/minu_vuejs
Vue.js study. Contribute to smw0807/minu_vuejs development by creating an account on GitHub.
github.com
'VueJS > Nuxt' 카테고리의 다른 글
| [VueJS] NuxtJS에서 프로젝트 폴더 내에 json 파일 읽기 (0) | 2021.03.15 |
|---|---|
| [VueJS] NuxtJS - Cannot set headers after they are sent to the client (0) | 2021.03.08 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (3) (0) | 2021.03.06 |
| [VueJS] vue-cli와 jwt인증 기능 NuxtJS로 만들어보기 (1) (0) | 2021.03.04 |
| [VueJS] Nuxt.js 사용해보기 (0) | 2021.02.28 |