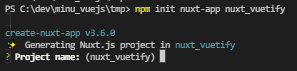
전에 작성했었던 NuxtJS 웹팩을 받은 후 따로 VuetifyJS를 적용한 글이 있는데(minu0807.tistory.com/71) 버전이 낮은 웹팩에다 적용하다 보니 불편한 점이 몇 있었다. 그래서 그냥 한방에 NuxtJS와 VuetifyJS가 적용된 프로젝트를 만드는 방법이다. 설치 시 나름 최신 버전으로 받아진다. 방법도 쉽다. npm init nuxt-app name 이거 한 줄 이면 시작이다. name 부분에 입력한 텍스트로 디렉터리가 생성되며, 그 안에 설치가 된다. 프로젝트명을 입력하면 모두 설치 완료 후 웹 title 명으로 지정된다. (nuxt.config.js에서 수정 가능) 자신이 원하는 방식 선택 이것도 자신이 원하는 방식 선택 보통은 Npm을 선택하지 않을까 싶다. Package..